Trending
Opinion: How will Project 2025 impact game developers?
The Heritage Foundation's manifesto for the possible next administration could do great harm to many, including large portions of the game development community.

Featured Blog | This community-written post highlights the best of what the game industry has to offer. Read more like it on the Game Developer Blogs or learn how to Submit Your Own Blog Post
Following nearly eighteen months of engineering work, FlowPlay CTO Doug Pearson details the transition of 1.4 million lines of code from a Flash-based codebase to Haxe including choosing a platform, challenges and key decisions, and his lessons learned.

Overview
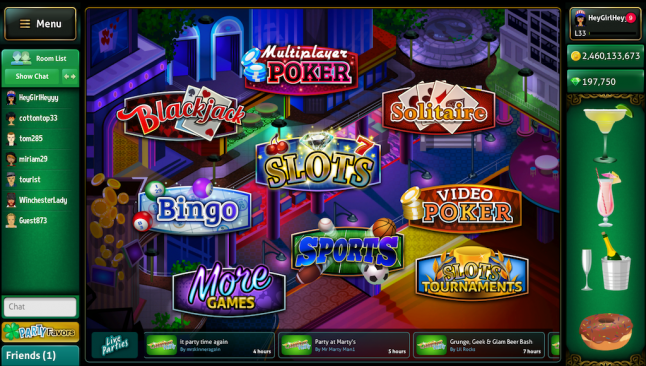
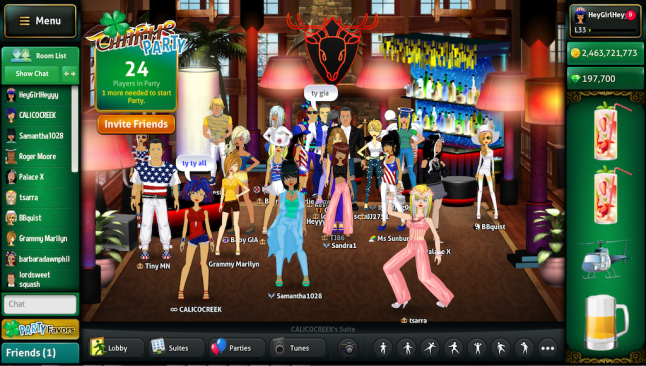
Adobe recently confirmed the suspicion held by many in the games industry that Flash is a dying platform. The official announcement that Flash will be discontinued in 2020 is threatening the infrastructure for many games and mobile apps, putting developers in a position to either abandon or overhaul their proprietary code built meticulously over the course of years. As the Chief Technology Officer of one of these companies, we faced a tough decision about how to move forward. With 10 years of running two successful Flash-based virtual worlds, ourWorld and Vegas World, under our belt, my team and I started thinking about how to address this issue more than two years ago. We considered whether to start over by building a new platform from the ground up, or find a solution to transfer our current codebase to a new platform that would work now and for years to come. Backed by a codebase of more than one million lines of ActionScript and a game suite that makes nearly $1 million in revenue per month, we knew finding the right solution was not going to be easy.
Choosing Our New Platform
Following months of deliberation, we decided that transitioning our codebase, which took nearly a decade to perfect, was the best move for both the future success of our company and to minimize disruption for the games we provide to millions of players worldwide. But to do that, we needed to identify a solution that could run our games cross-platform, which required evaluation of the benefits and drawbacks of the most trusted and up-and-coming platforms available. Below are a few of the platforms we assessed:
Option #1: Unity
Unity is a great option for developers looking to cross-compile across native Android and iOS, consoles, PCs and to a lesser extent the web, along with supplying a strong 3D engine and content creation tool. Written in the C# programming language, the platform boasts a huge community of content creators. Unity, however, offers only a poor solution on today’s web with limited browser support and the need for very large downloads. But, more fundamentally, the platform itself is closed. This means a development team could face a critical bug with little recourse if fixing it was not considered a priority within the Unity community. Additionally, closed platforms have historically performed significantly worse than open platforms over the long term (Flash being an obvious example) so we had significant concerns about adopting Unity and hoped we could find a better option.
Option #2: HTML5
HTML5 lets developers write in a single language that can run across any platform, eliminating the need to cross-compile the code to run on a range of devices. Unfortunately, this also produces poor performance on lower-end devices where you start from an interpreted language running within a browser embedded inside an app. It involves a lot layers and will perform worse than a pure native app in almost all cases. Along with Javascript’s lack of strong-type safety and Facebook’s decision around the same time to switch away from an HTML5 based mobile app, we felt that HTML5 also would not meet our long-term needs.
Option #3: Xamarin
There are several benefits to this platform, with one being that it allows developers to code in native Android, iOS and Windows App. This ‘cross-platform’ approach makes Xamarin a great fit for developers following a ‘mobile first’ strategy. FlowPlay’s bread and butter has always been in web-based games, with a ‘mobile last’ mentality, making this option unfit for our platform.
Option #4: Haxe
Haxe had a leg up for several reasons, with the first being its strongly-typed language designed for cross-compilation, allowing it to target native Android or iOS and HTML5 for the web. Haxe allowed us to tap into the OpenFL library to help us port millions of lines of Flash code, decreasing the time to transition the final product. Being an open-source platform gives developers flexibility to fix and repair any bugs or flaws as they happen, versus waiting on an update from a closed platform.
Along with the benefits, this platform had a few pitfalls we had to consider. Since the community only had a relatively small user base at the time we started to explore it, we questioned whether it could handle the complexity and size of our codebase and current game offerings. Knowing its tool chain and documentation was less polished than other platforms left us somewhat unsure of whether it would perform as well in practice as it stated in the marketing collateral. Our instinct was that Haxe was the right choice for the long-term health of our company but we knew we needed to be careful to fully explore it before risking our entire company on this technology.

Taking the Big Leap
After selecting Haxe, our team decided to parcel the transition into four parts. First, we needed to rewrite our entire codebase in order to use bitmap art. This was no small feat given that our games were running on over one million lines of code. We did this complete rewrite in ActionScript – a language we fully understood and knew how to build on. At this time, we were able to proceed on our second step: creating a Haxe slot game from scratch.
Writing this new Haxe game as a test pilot provided the validation we needed that we could have success on the new platform and helped familiarize our team with the new technology. Using our existing backend and shared accounts across the web, this game launched successfully on Flash (SWF), iOS and Android and HTML5, proving we could deliver on the new platform.
Next on our list was to directly port the new ActionScript code to Haxe. The plan here was to port the game from ActionScript to Haxe with no changes to the interface, art, or game itself. Once ported to Haxe, we initially cross compiled the code back to Flash. This way the product the end user was running (a Flash game in their browser or mobile device) would not actually change at all – if we did our job well. Only then we could move onto our fourth and final step of cross compiling Haxe to produce an HMTL5 game on the web, and a native mobile game on Android and iOS shortly after.
Facing Challenges Along the Way
With any major undertaking, challenges are bound to arise. In our case, there were two hurdles we had to overcome during our transition. First was the sheer volume of code we were running at any given time in support of three live, large codebases, including the old and new ActionScript game along with the newly ported Haxe game. Making this matter more complicated was the fact we still needed to run a consumer-facing game that included new features and updates on a regular basis. The situation was much like trying to rebuild a car as it speeds down the freeway. We needed to replace the engine and rewire all of the electronics and yet, at no time could we stop the car – since the car (or in this case, our game) was making the majority of our company’s revenue.

The second obstacle we faced was the size, complexity and global audience of our games. To put this in perspective, there were over 1,000,000 lines of code in the final Haxe version managing more than 50 slot machines, nearly 15 tables games, and more than 50,000 in-game virtual goods to transition. This along with every avatar, our unique social features and a vast virtual world player community. When dealing with social games where players dictate its success or failure, things can go awry in the blink of an eye, so player satisfaction remained top priority every step of the way.
Identifying Good Decisions
Even though we experienced a few hiccups along the way, our team made a handful of key decisions that allowed us to succeed. We invested directly in Haxe, hiring lead OpenFL developer, Joshua Granick, and contracting Eric Bishton, lead developer on the IntelliJ Haxe plugin. Their expertise helped us resolve problems that we identified within the Haxe platform itself. The open-source nature of Haxe allowed our team to rapidly identify and fix problems in our rendering engines, issues with IPv6 support, and expand into areas that were important to our business, such as modular HMTL5 deployments.
Finally, and potentially one of the most important decisions we made, was rewriting the entire codebase in ActionScript first to take full advantage of GPU acceleration, before porting it into Haxe. Rewriting first in a language and with tools we were familiar meant we weren’t both modifying how the code was intended to work at the same time as moving to a new language. It then allowed us to port the code to Haxe without making any logical or structural changes.

The Results
This week, we executed on our final step of the transition, and we are proud to say our entire gaming suite is now running on Haxe and generating HTML5 content for the web. Not only was this the culmination of years of hard work, but it was a largely seamless final step, with few hiccups or complaints from the player community.
While our team has a lot to celebrate, there are some ‘lessons learned’ from this journey that may be useful for developers exploring Flash-alternatives:
Haxe was undoubtedly the right choice of platform for our company. It actually performed better than we had expected at the outset and its ability to natively support our games across multiple devices is critical to the ongoing success of our business.
The cross-compiling approach feels extremely strong. Not only does it give us access to native performance and features, it allows us to easily target additional devices that today we have not chosen to pursue because the development costs would have been too high. It also gives us the power to made adjustments – for example: if web assembly comes to replace HTML5 as the preferred solution for the web, it should be a simple adjustment for us.
Haxe’s open source nature also means the language (or platform) does less directly for the developer than a system like Unity, leaving the complexity to the supporting libraries (like OpenFL). Historically, we feel this approach has generally proven to be much more successful over the long-term meaning we feel there’s a lot less “platform risk” for our company than if we had adopted any of the competing closed solutions.
Now, with the transition behind us, it’s time to refocus our energy back to innovating new games!
Read more about:
Featured BlogsYou May Also Like