Trending
Opinion: How will Project 2025 impact game developers?
The Heritage Foundation's manifesto for the possible next administration could do great harm to many, including large portions of the game development community.
"It's always hard to guess how people will react to an unfamiliar art style. We leave it up to our audience to interpret a lot in the game which can be a double-edged sword depending on expectations."

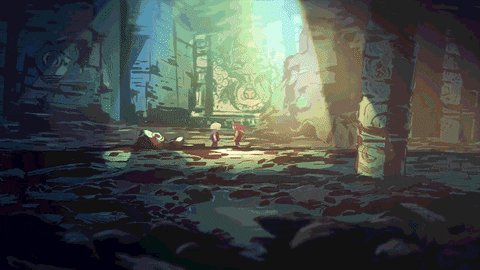
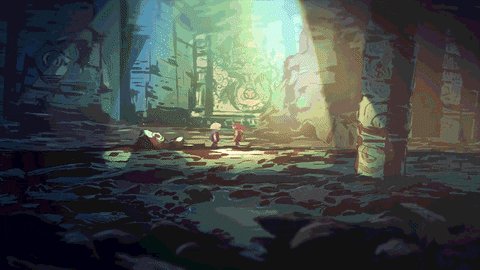
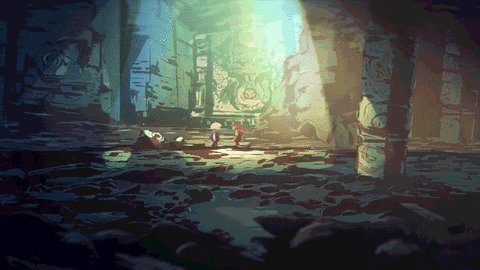
We didn't believe in love at first sight until we clapped eyes on Voyage. The wordless narrative adventure is pitched as a cinematic jaunt about the essence of shared exploration, and it is absolutely, unequivocally stunning.
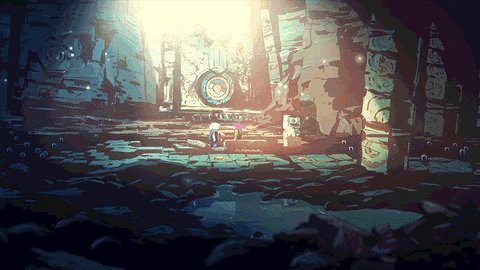
Swedish developer Venturous has combined luminous hand-painted visuals with delightful animations to create a beguiling aesthetic that breathes life into every precious pixel. As players traverse the mystical world of Voyage -- stepping into the shoes of two survivors attempting to unravel the mysteries of the past and find their way home -- they'll trek through sweeping grasslands, tangerine deserts, crumbling ruins, and otherworldly forests.
Each biome crackles with a sense of weight and history, imbuing Voyage with a feeling of grandeur and reminding players of their place in the world -- as travelers merely passing through. To find out how Venturous realized Voyage's beautiful art style, we asked studio co-founder and artist Johan Steen to talk us through their process.
Gamasutra: What was the inspiration for Voyage's unique look? How would you define the style you've created?
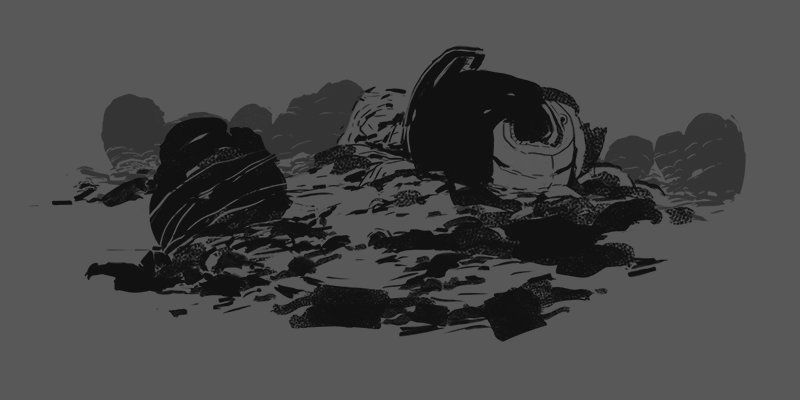
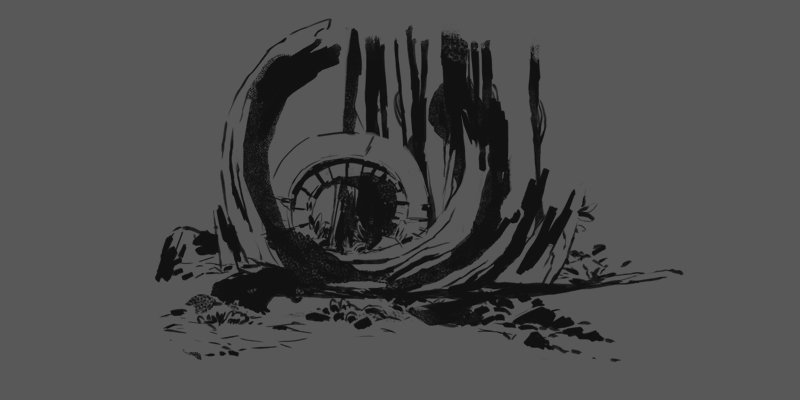
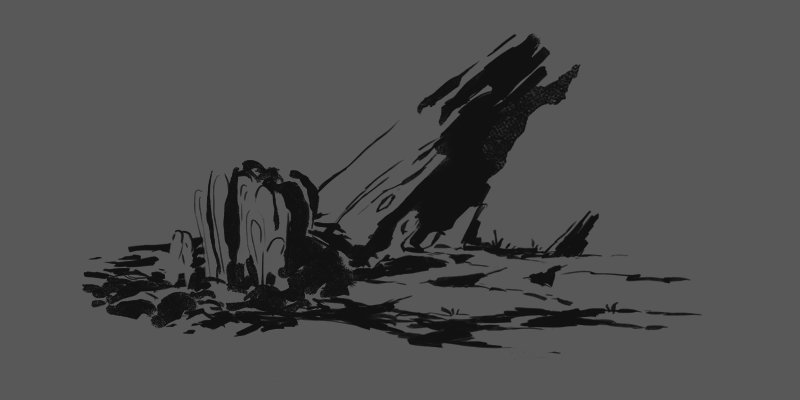
Johan Steen: During early visual development I painted an image of two characters running through the desert, this piece became the deciding inspiration for the style of Voyage. It was the second concept I created for the project and it managed to capture the feelings of what we wanted the visuals to convey.

As you can see from the image, the style is very close to what we ended up with in-game albeit a bit more rough in the execution. Once the art style was determined, I set a number of limitations around the production of the art and decided on what elements that I wanted to accentuate. The defining aspects for this particular style would be the hard brushstrokes with flat colors underneath and shading that comes from the in-game light effects.
Gamasutra: How did you refine the game's aesthetic over time? Has it changed much since you first started working on the early concepts?
Steen: After having chosen an art style for the game we produced a prototype over the course of two weeks to estimate budget and potential issues down the line. This prototype was basically a very small part of the game without effects and most gameplay mechanics, but we learned a lot by going through the development pipeline.
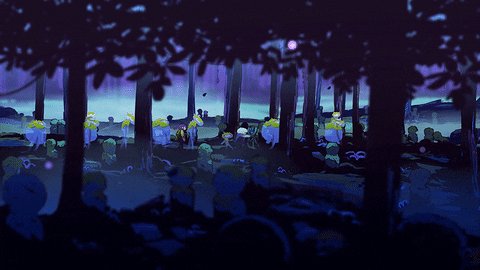
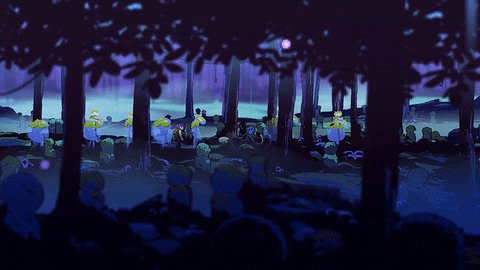
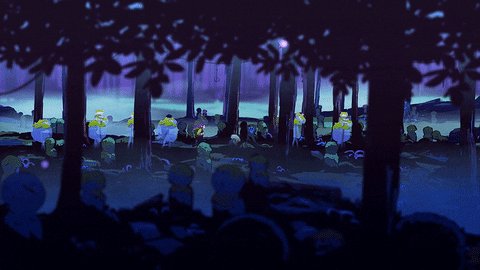
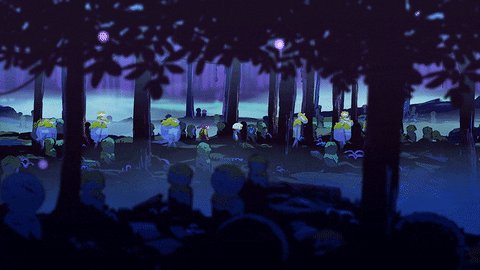
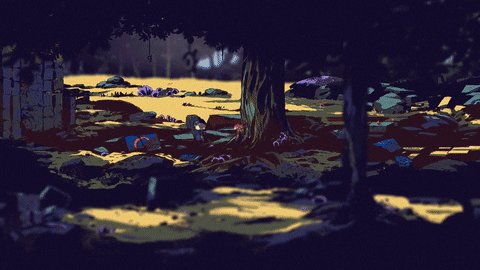
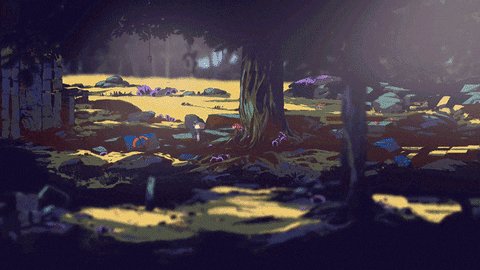
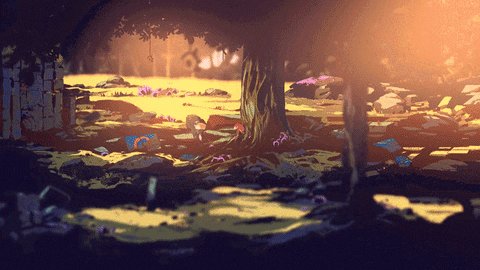
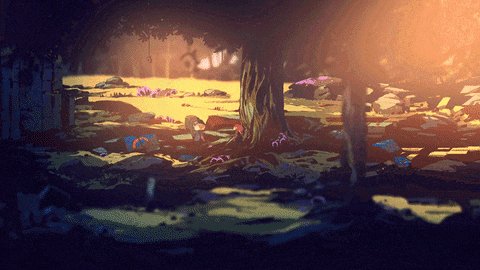
At this time, we had a clear vision of what we wanted for the adventure even though it was before the narrative and environment designs were defined. In the GIF below you can see a comparison between the prototype and the finished game.


Apart from really early visual development most of the perceived in-game refinement came from everything slowly falling into place throughout development.


Gamasutra: You've mentioned the environments in Voyage are hand-painted. How did you implement those paintings in-game and what was the most challenging part of that process?
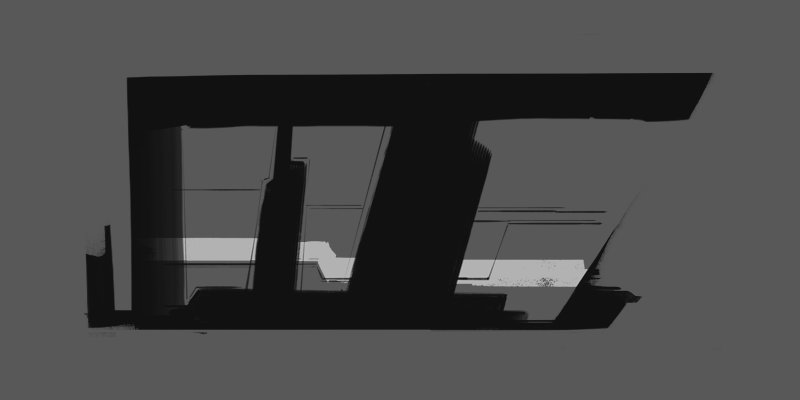
Steen: The environments were created in 15k pixels width or height layouts. Each layer was separated into different files with added guides. With the help of these guides we could quickly update the exported images whenever they needed to be iterated upon.
One of the more challenging parts of this process was keeping track of parallax movement of the layers. It was hard to guess how much each layer would move and if it would create any unforeseen visual issues. For example, sometimes there would be small gaps or mistakes visible because of the parallax that would need to be adjusted.

Gamasutra: Correct me if I'm wrong, but there seems to be a number of different frame rates colliding in Voyage. The player characters appear to move more smoothly than the background characters and environment around them. What's the importance of that visual contrast, and how did you achieve the effect?
Steen: Everything updates according to the game's frame rate. Aside from that, animations are created with a mixture of frame rates depending on how many are needed to express their movement. Since I was the only artist on the project it came down to how much time we were willing to give a specific asset.
We usually experimented with the amount of frames needed to find the balance between game feel and animation. The two main characters of the game would obviously get the highest priority while smaller effects, props and creatures would get less time budget.
With the otherworldly looking creatures we chose to differentiate them by using a cross-dissolve technique which also meant that we needed less frames to convey their actions.
Both cross-dissolve and transparency was used to make them feel ethereal and slightly disjointed from the world, with the exception of moss and fungus that grew on them to blend them into the same space of reality as the player characters.

Gamasutra: The diverse landscapes in Voyage are packed with detail, and I'm assuming that's partly down to the fact the game is a 'wordless journey.' How did you look to weave the narrative into the world itself?
Steen: It was important for us to have the feeling of adventure get across to the player, one of the ways to amplify this was through having varied landscapes and details. We also thought a more minimalistic approach to narrative would suit this type of experience best but it still needed to be immersive and carry enough weight to be interesting.
There are lots of events and details in the environments to discover and reflect over throughout the game. We also added an internal journey, which is told through statues representing memories of the protagonists. And lastly, with the use of murals we show what has transpired on the planet and with its inhabitants which also doubles as foreshadowing for what is to come.
We continued to organically develop and reevaluate the narrative throughout the production of Voyage to ensure our choices were faithful to our original intent.
Gamasutra: From a technical standpoint, what was the biggest challenge you faced when trying to realize that hand-painted style?
Steen: Files can become tedious to manage as their size not only increases on disk but also inside the document. There are a lot of groups and layers to keep track of, so using proper naming conventions can help with readability and minimize potential time-loss. Planning for parallax movement and how to split environments into smaller segments was also a challenge, albeit one that became easier with time due to lessons learned.
Another ongoing challenge was keeping image memory usage to a minimum as well as making sure performance was stable in the game. With every added asset, animation and effect the image memory usage would grow which in turn meant that we had to find workarounds to alleviate the issue.
Some of these workarounds meant exporting assets in 50 percent scale, for example foreground, background, light and effect animations did not need to be full size. Even after all these limitations and workarounds we still had the issue of shaders affecting performance which we ended up keeping due to them being important to the overall look of the game.

Gamasutra: What tools did you use during the art and animation process, and how did they aid you during production?
Steen: I mainly used Microsoft Surface Pro 2 and an older version of Adobe Photoshop when creating both art and animations for Voyage. I found that the flexibility of being able to bring my workspace with me made it much easier and more comfortable for me to work compared to being bound to a fixed workspace. Our NAS server also came in handy for security, backup and collaborative reasons.
Gamasutra: Looking back on the entire process, do you feel you accomplished what you set out to do? Are you pleased with how players have reacted to the style you created?
Steen: It's always hard to guess how people will react to an unfamiliar art style. We leave it up to our audience to interpret a lot in the game which can be a double-edged sword depending on expectations.
That said, I think we came pretty close to what we had envisioned for this project and the response has been pretty positive from what we have seen so far.
Gamasutra: Finally, what's the biggest lesson you've learned working on Voyage from an art and animation perspective? A golden rule you'd pass on to other developers.
Steen: Working on a project where most of the art assets are unique also means that little to nothing of it is modular. This usually means that solutions can rarely be re-applied to similar issues because every situation is slightly different.
Creating time estimations and documenting your work is very helpful and will aid you in keeping track of deadlines. Recording references will give you more options and a chance to solve problems before you start animating the actions. Use whatever tools or shortcuts you have at your disposal to save time.
You May Also Like