Trending
Opinion: How will Project 2025 impact game developers?
The Heritage Foundation's manifesto for the possible next administration could do great harm to many, including large portions of the game development community.

Featured Blog | This community-written post highlights the best of what the game industry has to offer. Read more like it on the Game Developer Blogs or learn how to Submit Your Own Blog Post
During Spring Break of this year (April 14-April 18) my partner (@allenfreese) and I (@AlanGamebot) at Gamebot School (@GamebotSchool) taught 15 students ages 7-14 how to make their own Flappy game. We'd like to share the experience and our students games

During Spring Break of this year (April 14-April 18) my partner (@allenfreese) and I (@AlanGamebot) at Gamebot School (@GamebotSchool) taught 15 students ages 7-14 how to make their own Flappy game, and some of the results came out really well.
So about two or three months ago Flappy Bird was the only thing our students could talk about. Asking us if we've played it, what's our high score was, which variations on the Flappy Bird theme we thought were better than others and so on. I wasn't really a fan of the game. I played it once or twice and I felt like I got the point (along with a terrible score :), but our students were having a different experience with it altogether.
Then one of my older students asked me how hard it would be to make a Flappy Bird game in GameMaker (@YoYoGames) I told him I didn't think it would be too hard, so I decided to give it a go.
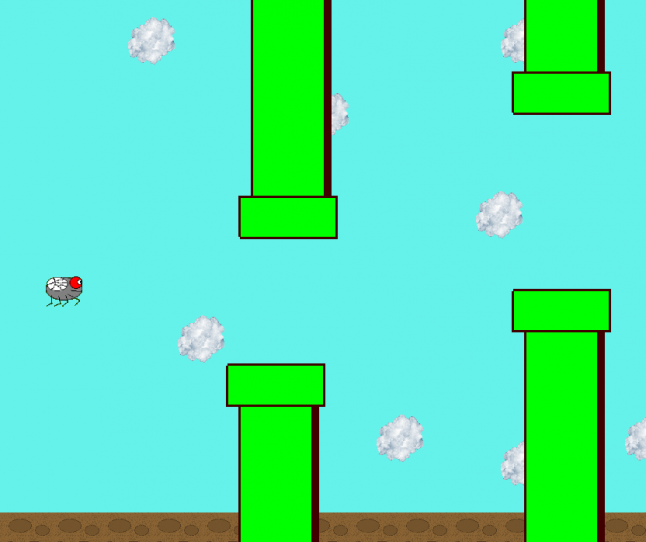
After about an hour I had a pretty solid core mechanic and a rough proto of Flappy Bug

The game was a bit different. It was intended to be played on a computer, so the screen resolution was higher and you can see the barriers coming at you from farther away. I thought it was pretty fun. Still really hard, but probably easier than original.
Then we had a live test of the game concept. We had an open house at our old office and I left the game running on one of the machines and challenged guests to get the highest score. Before I knew it we had three machines dedicated to running Flappy Bug and we put our own local leaderboard up on our whiteboard. Some of our students kept at it, trying to be the top of the leaderboard.

That's when we had the idea. Let's take the Flappy Bug project, break it up into different assets and then teach it to our students. We spread the word and next thing you know we had a full week of Flappy Camp all set.
The first thing we did was to make the project more like the original. We used the same screen resolution and cut down our art assets to match. So we have a vertically oriented screen now with much less time to react to barriers as they appear. This had a significant effect on the gameplay. It made the game harder for sure, but to me it was a bit more fun now.
Then we re-purposed a bunch of assets from previous projects and got them flappy-ized. We resized a Pac-Man style ghost, an alien, a helicopter. Our former colleague Nolan Nelson (@nomeansme) even drew up a little flappy vulture. So that we had lots of different assets to choose from that would allow students to customize their games more.

With the project properly set up now came time to teach. The lessons were spread out to around 1-1.5 hours a day across 5 days. We had two camp sessions, mornings for younger students and afternoons for older students. The lessons were set up in such a way that everyone should have a fairly complete flappy game by the end of the week, and the older students should be able to use some scripting and more advanced techniques to add more polish to their games.
After the first day everyone has their selected flapper flapping up and down in their own customized room. Pretty satisfying for the kids to see their projects come to life that quickly.

Flappy Camp morning session in our new place
By day two we started to add the barriers. By far the most challenging part of this project. We needed to create spawners that infinitely spawn barriers which are spaced evenly at random heights with fixed openings in the center, and we need to make sure that they spawn at the very edge of the screen to give the player as much time as possible to react. Teaching all this to a group of elementary school kids was definitely a challenge. But getting this into the game was like getting over the hump. Once we got the barriers into the game that's when we knew the students were into their work. Getting them to stop playing their games for a minute so that we could continue with the lesson starts to become an issue now.

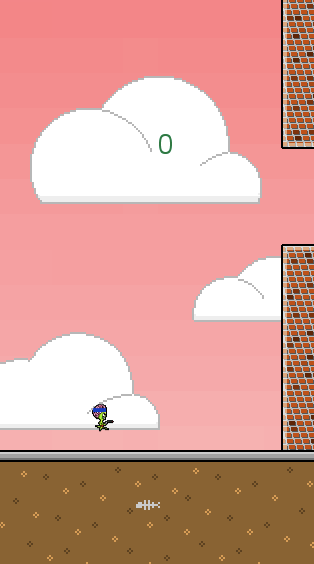
"Flappy Alien" by Aiden D.
From there students started making it into a more complete game. One of the first things we noticed is 1) The game is super hard and 2) You have to close the game down and re-run it before you can play it again. Putting in a game over/restart screen is in the works, but immediately after adding the feature of dying when you hit the barriers we new we needed a quick way to restart the game. So we added a debug feature that would allow you to press a key and then restart the game. This was great because it allowed the students to quickly restart their super-hard games, but it also gave us a chance to talk about what a debug feature is, and we explain to the students how almost every game they've ever played has debug features that allow the developers to quickly test their games.
Once we had the core of the game in there along with saving and displaying high scores, title and end screens I gave a litle lecture/demo for the older students. Its based off of a video that's making the rounds about how to make your game feel juicy - "Juice it or Lose it" by Martin Jonasson and Petri Purho. I go through a demo of a game that is basically Kaboom but with a few white blocks and then show how we can make a game feel juicier by adding color, sound, screen effects, text effects, etc. Then I challenged the students to apply this to their flappy games. This was interesting to me because the original Flappy Bird is oddly devoid of juiciness. There are no particle trails that shoot out of your bird, there are no feather impacts when you hit a barrier. Going through a trigger just adds to your score and that's the ony feedback you get. So I was interested to see if adding juiciness to the flappy games inherently changes the game.
The first thing we added were particle trails that come out of the player/flapper character. This is a good intro to the GameMaker GML language because it translates core concepts (create instance is the icon with the yellow light bulb) into script. So there is a one-to-one correlation for students, and adding particles is always fun. The students draw their own particles too so we get some crazy results.
Another thing we added was a little score that pops up when your flapper successfully flies through the barriers. I always love this kind of feedback. Very juicy. I'm a huge Borderlands fan and they do this kind of stuff all over the place. One of our students even added a score pop with randomized colors. Very cool.
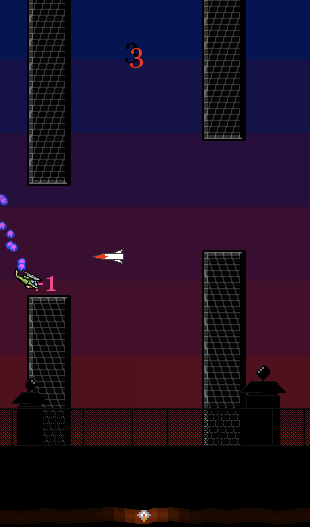
The final thing the students wanted to add is a missile that spawns every once in a while as an additional obstacle to avoid. As if the game wasn't hard enough! This became apparent that when the missile is aimed at that very narrow gap the flapper needs to navigate the game suddenly became "too hard" so the students increased the distance between barriers so the missile can still be avoided even inside the gap. A pretty neat little addition.

"Chopper Stopper" by Aaron R.
I'm totally biased since these are my students, but they've made some really great flapper games with quite a few things that I would have loved to see in the original, but don't take my word for it. You can play all of the games on our website.
Read more about:
Featured BlogsYou May Also Like