Trending
Opinion: How will Project 2025 impact game developers?
The Heritage Foundation's manifesto for the possible next administration could do great harm to many, including large portions of the game development community.
When making a game about relationships, feelings matter. We share our character-based design process and examine specific vignettes from Apartment: A Separated Place.

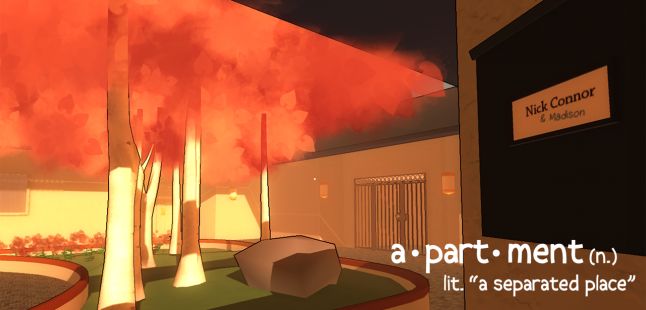
This is an article about the design process behind a•part•ment: a separated place, which is now nearing the end of its Kickstarter campaign. It was written by The Elsewhere Company's Robyn Gray and Richard Emms, with collaborator Raghav Bashyal. a•part•ment is currently in production. You can find out more on our website.

a•part•ment: a separated place is a game about relationships. It's an interactive narrative with an emphasis on conveying story through text and using different, character-centric mechanics. The main character, Nick, mopes around the apartment he shared with Madison, his now ex-girlfriend. The player gets to experience Nick's reflection on his time with Madison and his journey through the post-breakup process.
But Nick is not alone. About half the game takes place within his apartment, while the other half explores the lives and relationships of Nick's neighbors. The neighbors are all at different stages of life and have different relationship-related issues. There's a struggling pair of newlyweds, a man who feels detached from society, a widow, and an estranged father and daughter.
After a failed experiment in almost purely branching dialogue, we moved in a character-driven direction. We chose an immediate impetus for our players — you just got dumped, now what do you do? The characters in this apartment complex had already been designed and developed thanks to the previous game iteration, so we decided to create short interactive experiences reflecting their individual lives. We structured the game with Nick’s breakup at the center and the neighbors orbiting (and reflecting) his situation.
a•part•ment is a collection of interactive vignettes. Nick and Madison's story and environment serves as an anchor or hub to the game’s narrative. Each neighbor's story is told through a number of different interactive vignettes. Upon completing a Nick and Madison portion of the story, players then enter a neighbor's vignette. On completing that vignette, they return to Nick and Madison's story and so on.

One of our biggest questions when we approached a•part•ment was how we could take an everyday story and make it compelling to play. It’s common to make a game “fun,” but we didn’t intend for a•part•ment to be action-packed and skill-based. It’s also common to write a dramatic script, but adding interactivity begs so many questions that don’t have definite answers. What should players be doing as the story unfolds? Should they be controlling how the story reveals itself, have agency over the lives of the characters? Who is the player in this situation? Our game’s premise was very different from most games we’d encountered. We realized we had to do some deep narrative and gameplay exploration to figure out how to do our characters’ stories justice in a game.
a•part•ment is a game about relationships, a theme that is only recently emerging in the game development community. The relationships we have in life, even the ones that end poorly, shape us as people. They can change how we think and the way we do things. They can introduce us to new ideas, new hobbies, new tastes. Even if a person exits your life, they leave footprints behind.
Nick and Madison's story and the stories of their neighbors revolve around this concept of footprints — about the ways your relationships irreversibly change you. a•part•ment is not only about romantic relationships: it's about the universal feelings and experiences we share in all kinds of relationships. We wanted to design mechanics that would evoke strong emotions in our players and allow them to relate their own experiences with those of our characters.
Translating feelings and moments into playable experiences is a challenge. After we scrapped our original branching narrative approach, we decided to play to our strengths. In this case, that meant rapid prototyping. The previously developed cast of characters was our primary constraint. We wanted to design narrative-centric prototypes that strongly conveyed each character's emotional state.

The best thing about prototyping — and why a•part•ment eventually evolved to have a modular structure — is that this approach gave us absolute freedom to develop different experiences for different characters. Each of our characters has a different background, relationship, and problem — it was only right that their individual vignettes reflect these differences.
When initially developing these characters we created biographies, concept art, and short stories. Some of these pieces were about the playable relationship-related moments in the game, while others were explorations into other times in their lives. These explorations allowed us to flesh out their personalities further. Our writing exercises helped us define who these characters are outside of their relationships. Defining their histories informed our narrative design process, so we could craft mechanics and aesthetics that reflected who the characters are and how they react to their experiences.
For example, Rose is a novelist. The fact that she is a novelist is one of the causes of her relationship woes, but not the direct cause. It is part of her identity but it is not the focus of her story in a•part•ment. It did, however, serve as the inspiration for the mechanic behind her first vignette.
Rose's first vignette was the second prototype we created for the game. This part of her story was inspired by two key facts:
Rose is a novelist.
Rose has difficulty balancing her time between her spouse and her career.
The process of writing is wonderful and horrible. Moments of flow where the words just come to you are magical; writer's block, on the other hand, is awful. But the moment when someone — your mom, your child, your significant other — interrupts what you're doing (even if it's just to ask if you want a cookie) is the worst.
Rose's first vignette was originally a two-part design. We wanted the player to be Rose while she's writing her next great novel. That meant coming up with a mechanic for writing and a mechanic to mimic flow.
In Rose's first vignette you literally type her novel. You are shown a few shadow letters ahead, giving you a preview of what to type. The more accurately you type, the more characters are revealed. After typing a sentence or two you'll hit the "Return" key and an entire paragraph will fade in, finishing the passage for you and rewarding you with content. With playtesting, we managed to find a good balance between the amount of typing and the story payoff.
But we didn't want to just create a sense of in-game writing flow. We also wanted to interrupt that flow. Rose's loving but off-screen spouse is a steady interruption. You'll be typing away, getting into the task and the story you're writing, when suddenly —
Alex kindly offers you a sandwich. No, I'm writing a novel! Go away! In order to dismiss the interruption we force you to take your hands off the keyboard, grab your mouse, move the mouse to the outlined red button (its location changes each time an interruption occurs), and click on it from anywhere between one and six times.
Intertwined with the typing and interruption mechanic are two concurrent stories. There's the story you're writing as Rose — a romance about a woman deciding whether or not to marry her current beau — and the story of Rose and Alex. About halfway through the experience, an additional twist to the Rose and Alex story emerges in the form of simple text messages. It alters the thread of the novel Rose is writing but, more noticeably, alters how players view Rose and Alex’s story and the way they treat the two characters.
The best part of this system is how genuinely players react. As they get closer to the vignette's finale (and the end of the story Rose is writing) they get more agitated. They click that “NO” button as fast as they can. We've had players confess that they felt guilty because Alex is clearly trying to be nice — but damn it, they were trying to write a novel!
From the outset, Jim was always a lonely character. When we began writing and working on a prototype about him a lot of our classmates, including us, were in a similar position to him. We'd uprooted ourselves from our previous homes to begin our graduate program at USC. Jim's story captures moments we experience when we're trying to carve out a new place for ourselves.

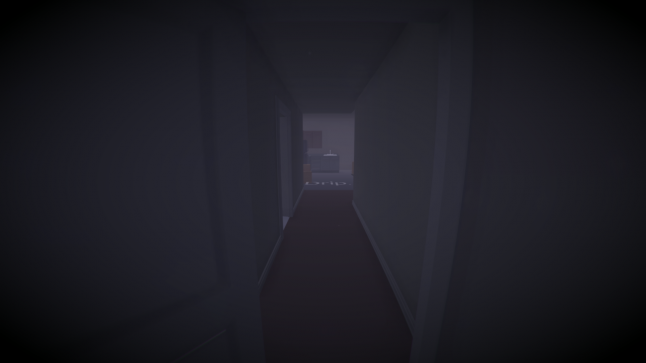
Jim’s first vignette was our first prototype for a•part•ment. His story is one of isolation and the depressive state that can come from it. We needed to find a way to evoke in players the weight of detachment and a creeping feeling of disquiet.
To create a strong sense of isolation and disembodiment we adjusted the first person controls. You feel like you're floating, weightless, through the hallways of a darkened apartment. You don’t quite feel like a person — more like a ghost peering in on Jim and his troubles. We adjusted the first-person mouse and keyboard controls to slow everything down, encouraging players to read and reflect. The weight of the controls is unique to Jim and closely matches his lonely, depressed emotional state.
Visually we created a hollow aesthetic using a dark, desaturated palette. We draw attention to story beat locations with brighter colors. The sink, which contains the first mandatory piece of story, is light gray and directly visible at the end of the first hallway.
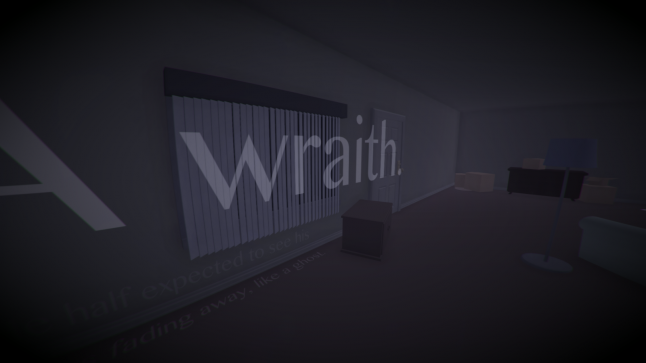
We also put in a dense pink fog far away from the player, inviting them to distant areas with a slightly warmer, brighter hue. It promises a relief from the oppressive darkness of their immediate surroundings, but the fog always clears as they approach to reveal the same dark spaces no matter where they visit.
Aurally we peppered the soundscape with sparse piano and guitar riffs. This creates a sense of emptiness with its pacing and a sense of melancholy with its somber tones. We also used music in space as a mechanic to direct player attention. We found these 3D audio cues were vital to guiding the player’s focus and informing them that new text had appeared.
All of this is in direct contrast to Nick’s apartment, where we use a range of colors and music is playing constantly. This really brings home the lifelessness in Jim’s apartment, and makes returning to Nick’s apartment a breath of fresh air. Nick's environment reflects his strong feelings over the end of his relationship, whereas Jim's environment gives the sense that he really isn’t feeling much more than a dull emptiness.

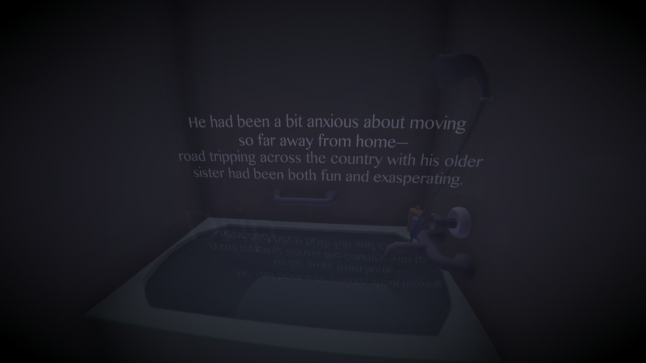
Words fade in and out of existence on the walls and floor, presenting Jim’s memories and feelings as you travel through his space. The word “drip” appears accompanied with a dripping sound — a noise that plagues Jim. We mimic how terrible the sound of a drip in an empty apartment is, how it rings through and holds power over your mind. "Drip" appears in your view with a regular, unending cadence, haunting the player in the same way it haunts Jim.
About halfway through the experience players find the source of the drips: the sink in Jim's kitchen. The word and sound cease as players turn off the faucet, a satisfying moment of resolution. But later the dripping returns —
"Somewhere in the space his sink dripped, a sound that plagued him beyond irritation. It seemed, instead, to feed the empty feeling."
This time players can again see the drip appearing in front of them, yet there's no audio accompaniment. Is the sound just in Jim's head? Is it a sound he's merely anticipating? It's a moment we're familiar with, when we strain to hear this chronic sound of annoyance that just won't happen.
We’re shown Jim’s innermost feelings throughout the entire experience but everything is written in third person, letting us know that we’re not Jim. The entire vignette culminates when he appears while you’re looking at a dead-end corner near the final part of the experience. When you turn around he’s suddenly there, curled up and motionless, ignoring your intrusion. Jim is no longer just a collection of thoughts or an empty apartment. He's suddenly a physical presence sharing this space with us. The feelings we have been ruminating over for the entire experience are given an owner, which makes them suddenly quite overwhelming. No sooner do players join Jim, then they're forced to leave him behind as the vignette ends and they are returned to Nick's apartment.

May’s character is loosely based on Robyn and Raghav’s grandparents. She is 80 years old, lives in an apartment by herself, and is dealing with the death of her husband, William, after a 60-year marriage.
May's story is told in three vignettes. Her vignettes are simple in gameplay; in each one, you walk through a series of scenes in a linear fashion while reading text along the way. What’s interesting about these vignettes is that the transitions between the scenes are cuts.

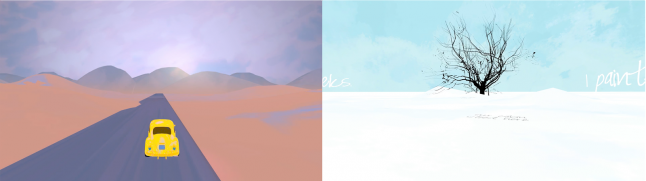
In this example, the game cuts from a scene where you’re driving a car to a scene where you’re walking in a snowfield.
Each of May’s vignettes explores different ways to create cuts in games. May 1 cuts back-and-forth between first person and third person. May 2 cuts between first-person scenes. May 3 cuts between third-person scenes. The main challenges were figuring out how to cut from scene to scene without:
Jarring the player’s focus
Making the player lose control of the character
Confusing the player about the narrative of each vignette.
Raghav developed several scene-cutting techniques to solve these problems and implemented them in May’s vignettes. You might be thinking, what's so cool about cuts? It turns out they’re a very versatile tool. Cuts are useful as a transitional tool for taking the player from one place to another without making them take the time to walk, or use an ill-contrived door.

How can we cut from third person to first person?
During this scenario the player starts an action in one scene and continues it into the next. In this case, they are moving forward in the first scene and continuing the motion into the second scene. It is notable that, though the control scheme differs between the two scenes, the button that moves the character forward is the same (the W key). You can read more about this and other techniques in Raghav’s thesis paper linked below.
Cuts are also useful for creating powerful or delicate emotional moments from the juxtaposition of two scenes. Take, for example, this cut from May 1.

The player is driving, then suddenly walking in a graveyard. Notice that the signpost fills the screen, serving as a wipe before the cut occurs.
If you ever sit down to watch a Twitch stream of this vignette, you’ll notice that the chatbox erupts in morbid understanding right after this cut. The streamer will wince. “Oh no…” they’ll say, “he’s dead.” The use of a cut here reveals information in a way that surprises and shocks the player.
So why are cuts so central to May’s character? Her story covers a large swath of time — 80 years — and cuts allow us to cover that amount of time efficiently. They also let players experience May's thoughts the same way she experiences them — jumping from one moment to another.
May 1 is a rumination: a dreamlike collection of flashbacks that illuminate May’s relationship with William. This dreamlike quality comes in part from the painterly visuals (May herself being a painter) and in part from the cuts, which allow each scene to take place in a different time and location.
May 2 is similar to May 1 in that its scenes are dreamlike, but differs in that the scenes are not memories: they take place in the present. It does not tell a story so much as it tells a poem. The player walks around in first person reading May’s thoughts as she travels from her apartment, to the roof, to the forest, to her bedroom. The vignette mimics a lonely consciousness. The cuts are softer — each scene takes time to dissolve into the next, giving the vignette a slow, surreal quality that reflects her loneliness.
May 3 utilizes the power of cuts to the fullest. The vignette was a response to the prompt, “70 years in 7 cuts.” The final version of the vignette contains a few more cuts than 7, but succeeds in taking the player through May’s childhood, adolescence, adulthood, old age, her loss of William, and beyond — a look at her entire life in a span of 2 to 4 minutes.
Their abilities to transcend time and space make cuts a unique tool both in the designer’s toolbox and in the storyteller’s. Cuts give May’s vignettes their distinct flavor — they feel like dreams or memories: the gameplay equivalent of watching someone’s life flash before their eyes.
To read more about cuts in videogames, check out Raghav’s thesis paper titled No Jump Cuts.
Developing a•part•ment has been unique because each vignette's design process has been different. We’ve only outlined some of them here. The overarching modular structure of our game offers us the freedom to give every vignette a unique format, allowing us to tell each story in the way that suits it best. Each vignette can be a standalone piece, yet the experience is strongest when the game is played as a whole.
"By weaving these other threads into Nick’s story, a•part•ment seems poised to be about more than just one person’s breakup. It seems to be concerned with how contemporary life can make any of us feel stuck in separated places, and perhaps in exploring and illuminating our shared isolation, it can suggest a different kind of connection."
- Carolyn Petit, "Separated Places"
a•part•ment: a separated place will be released on Steam in Spring 2016. We're currently approaching the end of our Kickstarter campaign, which you can check out below. We hope this article on our design process is helpful. Thanks for reading!
Kickstarter | Demo | Website

Read more about:
BlogsYou May Also Like