Trending
Opinion: How will Project 2025 impact game developers?
The Heritage Foundation's manifesto for the possible next administration could do great harm to many, including large portions of the game development community.

Featured Blog | This community-written post highlights the best of what the game industry has to offer. Read more like it on the Game Developer Blogs or learn how to Submit Your Own Blog Post
Touch controls can be tricky to get just right for 2D mobile games. This short blog explores how choosing the correct colliders in Unity can make a big difference.

Originally posted on Pixleshot Games Dev Blog
Wordsum is a fun free mobile game that combine Scrabble and Tetris together in a unique way. It's available right now on IOS and Android.
Making Wordsum was a great learning experience for me. I had never done a 2D game before and found the challenges much different than working in 3D. One of the most important issues I ran into was the feel of the game in regards to selecting the letter blocks. At first, I only supported tapping each letter to create a word. I found through much play testing that people expected to be able to slide their finger to select multiple letters.
It was easy enough to add slide selection to the game but something was not right. People were having a really hard time selecting letter blocks diagonally. The problem ended up being my use of colliders. Each letter block had a 2D Box Collider which handled both collision with other letter blocks and the player's touch input.

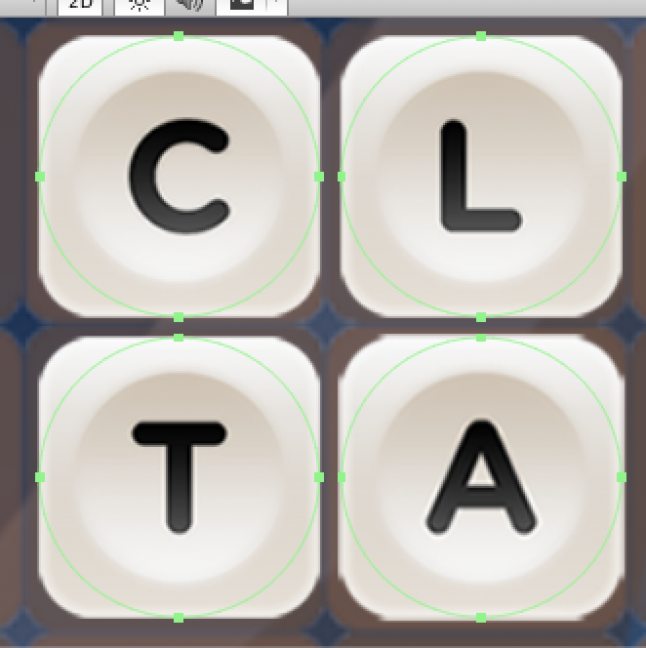
The problem with this approach is when the player tries to slide their finger in between two letter blocks to make a diagonally selection. For example, in the picture above this would be word C-A-T. Most of the time, the player would end up selecting C-L-A or C-T-A instead of what they wanted. This was due to the box colliders being so close together. Players got easily frustrated during play sessions and only used tap selection instead.
I was able to fix this by doing two things. The first was using a collider for collision detection betweenletter blocks and another collider for the player's touch input. The second thing was creating a childGame Object of the letter block prefab and using a Circle Collider instead of the 2D Box Collider. This allowed the player's finger to slide in between two letter blocks much easier.

The results were very positive. After more play testing, there was less irritation with selecting letters. Players said the game “felt” better. The best part was this fix didn't take long to implement. Moral of the story, don’t use 2D Box Colliders for everything. A simple concept which seems so obvious to me now.
Read more about:
Featured BlogsYou May Also Like