Trending
Opinion: How will Project 2025 impact game developers?
The Heritage Foundation's manifesto for the possible next administration could do great harm to many, including large portions of the game development community.

Featured Blog | This community-written post highlights the best of what the game industry has to offer. Read more like it on the Game Developer Blogs or learn how to Submit Your Own Blog Post
A short story how I've got this idea and how I've made another clone of Flappy Bird for the Android platform in only 16 hours (coding tips and tricks included).

Well here we go again; I was again in the mood to create games. I had already a project running, and I was very satisfied with the progress, but I was in the mood to make something quick, casual and addictive. So I was asking myself, what kind of a game could possibly be squeezed in the meaning of the word "quick". It was no attention to make a clone in the first place. My main goal was to explore, at last, the 2D possibilities of Android without using OpenGL for that. I've stumbled upon an article on Wiki about that developer from Vietnam who claims that he made Flappy Bird in a couple of days by using already finished graphics from an older game that was never been released. So, if he can create this game in a couple of days, perhaps I could do it also; and just for fun, I've limited myself not to spent more than 24 hours on the project (later I've figured out that this was also too much time).
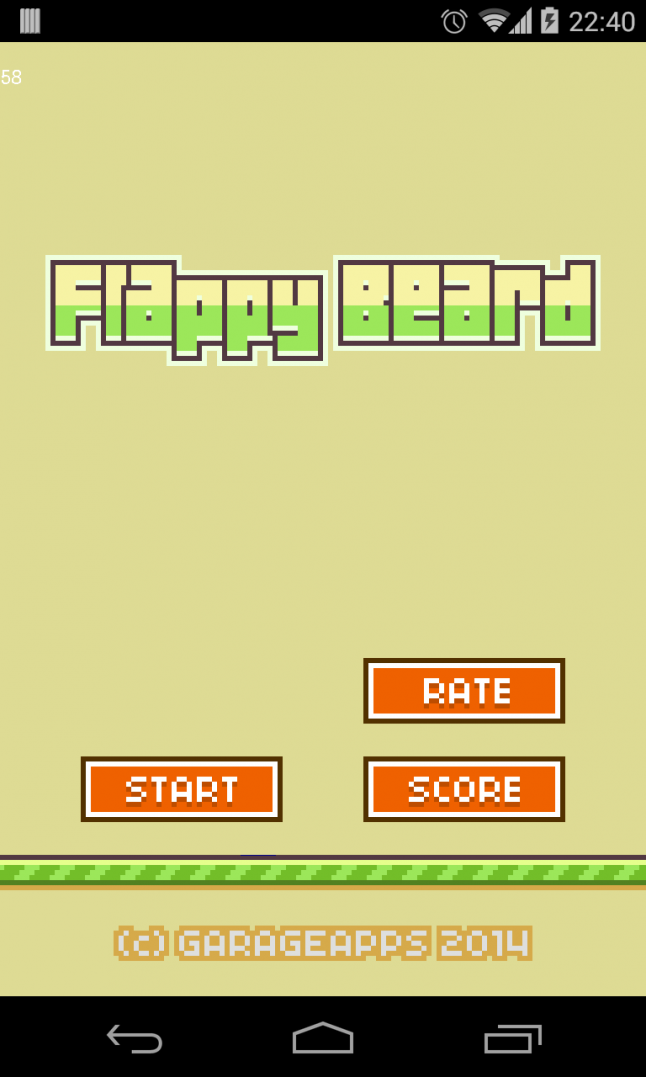
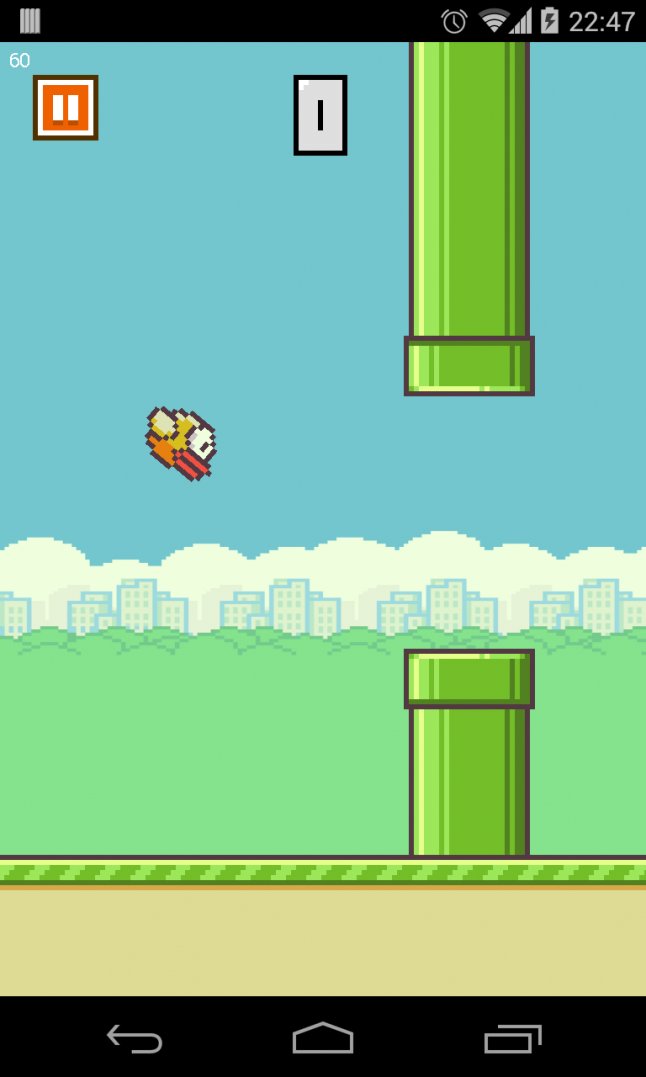
Because my main character has a beard, I've called the game Flappy Beard.
The answer is very simple. It should be the new "Hello World" in the game making industry. Why? Again, the answer is very simple; it has everything what a simple 2D game must have, and the key elements of the game are the best tutorial for every game developer. Here are some features what developers could learn from a game like this:
basic 2d drawing on the screen
drawing text from a font map image
using and drawing infinite backgrounds
moving objects and animating characters
collision detection between objects
applying basic physics to objects
intercepting touch events and taking actions
linking and handling different game states
binding sound and music
These are the basics used in a game like Flappy Bird. For me, there was nothing new to learn, it was all about bringing my earlier game making experience to Android, since it passed eleven years since I've made my last 2D game.
I'll explain how to approach this kind of a project, and I'll go through the list above explaining all things in detail.
Before you even start writing the first lines of code, it is very important to analyze the project and try to figure out are there any risk factors; translated to english, are there any features or parts that are not doable or you haven't seen it in any other games. Break up the whole project into parts, find dependencies and write all down on a piece of paper.
* * * * *
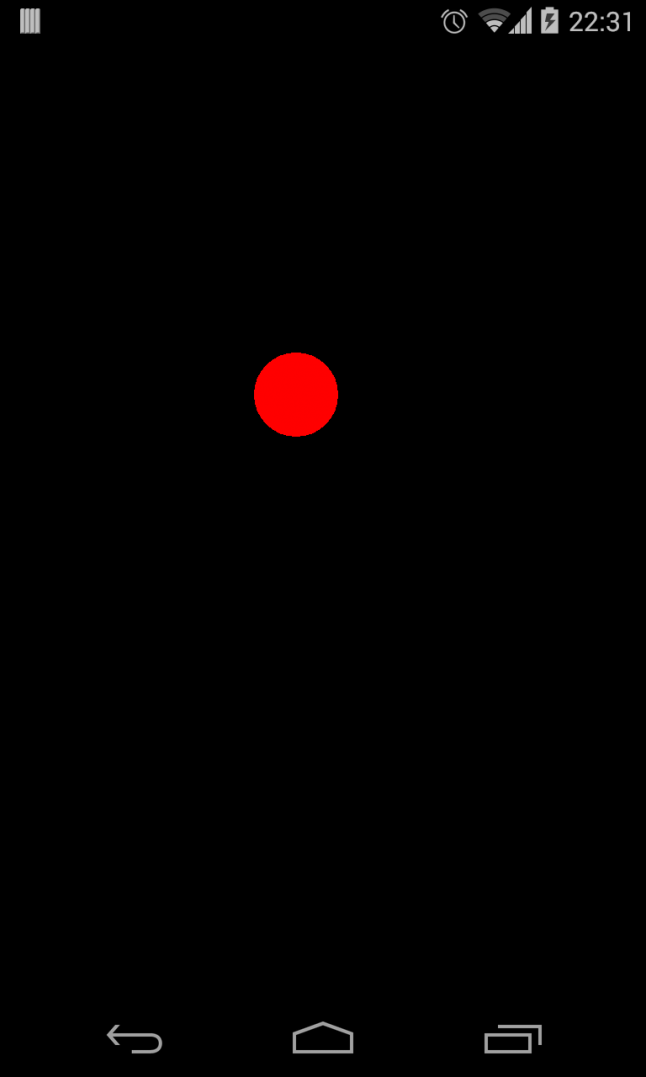
Many developers can't wait and start immediately thinking about the graphics. Totally wrong; forget about it. There is no use of good graphics if you don't know how to draw it. It's very important to explore the target platform and do heavy research what is the best and fastest way to draw on screen. You must consider also the fact that all the drawing should be done on the main thread, and all the game logic should be executed (calculated) in another thread. Use placeholders (circles, squares, rectangles) instead of real graphics at the beginning of a project.
* * * * *
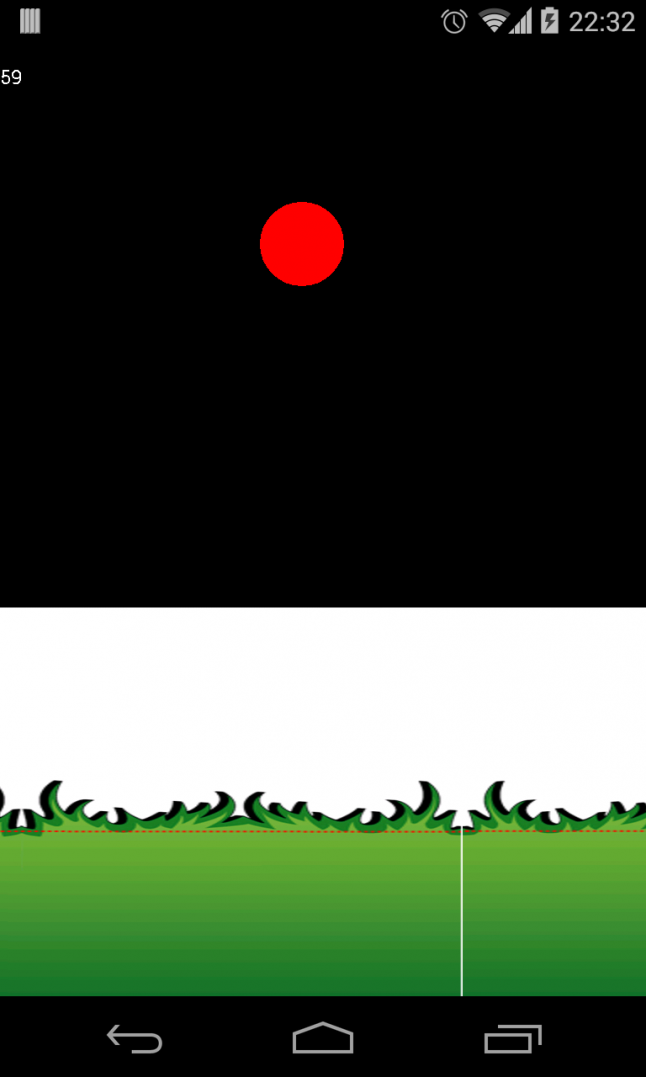
Ever saw all these good looking fonts in games? These are not system fonts of course, and since you can't include an unlimited number of labels as images in your game, you must find a another way to display text with custom fonts. For that purpose, just one image is used which contains all the font characters in a row (as a wide image) or in rows/columns (as a square image). You need to code then a text drawing function which breaks your text label into single characters and for each one draws only a part of the whole image containing your font. The characters in the image should be in ASCII order for easier maping; and of course you don't need all 255 characters from the ASCII table.
In my game, I've mapped only the numbers. For all other labels I've used images because I knew there aren't going to be many of them.
* * * * *
Ever saw all these good looking backgrounds in games which move as the main character moves, and it looks like they are infinite? The simplest way to achieve that is to have one background which is wide as the screen (or even wider) and which looks nice, without artifacts, when it's repetitively drawn. Then simple, on every frame you decrease the X position of the background by a certain number. If the position is zero you only have to draw the background once, at that position (since it's wide as the screen, and the whole screen is covered). If the position is lower than zero, you have to draw it twice; once at the given position, and once more at the given position + background width, to fill the screen to the end. When the position equals -(background width) you have to reset it to zero.
A more advanced effect can be achieved by drawing multiple infinite backgrounds as layers which move at different speeds to give you a more 3D effect and that effect is called parallax scrolling.
* * * * *
When it comes to moving and animating objects, it all depends how you'll define your object. It should hold the basic parameters for position and bitmap image. This object is also called sprite. Then you can extend it to hold more images if you want to have animation or add a destination position if you want to move the object without changing it's start position. I've extended my sprite object with position offsets which are used on buttons to achieve the click movement. The sprite object can also handle testing if another point is in it's bounds (player taps on it for example) or if it collides with another sprite.
* * * * *
Physics... I love it. For a game like Flappy Bird, a simple gravity simulation is enough. To achieve this you define first the gravity speed which should be a constant. Then, on each frame you add to the objects position a defined speed value for that object. You must also update the speed value on every frame, and to simulate gravity, you just add the gravity speed to objects speed. So, on every frame, the object speed will increase by the gravity speed and simulate a free fall.
* * * * *
On every platform in every app the whole app flow is achieved with views stacking one on another, so you can easily navigate back from where you came. Since you don't want to code a view manager which takes care of the whole navigation through your game, the easiest way is to use just one view with different states - because you, actually, have only one view to draw to. Separate the intro, title, gameplay, hiscore or whatever parts of the game into separate game states. Handle the transition between states and don't forget to release resources after a state is finished.
* * * * *
Last but not least, let's talk about sound and music. It's very easy nowadays to play wav/mp3/ogg sound effects. When it comes to music, Flappy Beard, with it's small sized graphics, is not a game where you include a 3 or 5mb mp3 file just like that. That's not a way to do oldschool games. So I've decided to use, for the first time, modules as background music. There is a nice library called libmod which you can use to play that music format. It's small, it's easy to use, and it's not resource demanding, just like the mod music format.
As you can see, it's not rocket science to develop a game like Flappy Beard. I've wrote also a small development journal just for fun and included some screenshots from early development phases.










I have already a couple of things on my mind, but it has to wait, because I'm occupied with another projects. I would like to invest more time into drawing and game states optimizations. Also I'm interested how google play services work (leadersboards, achievements, google plus integration), what are the possibilities, and Flappy Beard is a perfect game for experimenting with those features. Again, I can't promise any future release dates and updates, but you are all invited to visit my website, follow me on social channels and get the latest news about the game and my other projects.
Visit the Flappy Beard page for Google Play links and project development journal.
Thank you for reading.
GarageApps / Twitter / Facebook / Google+ / Youtube
Read more about:
Featured BlogsYou May Also Like