Trending
Opinion: How will Project 2025 impact game developers?
The Heritage Foundation's manifesto for the possible next administration could do great harm to many, including large portions of the game development community.

Featured Blog | This community-written post highlights the best of what the game industry has to offer. Read more like it on the Game Developer Blogs or learn how to Submit Your Own Blog Post
In the previous post about the basic scrolled list I listed out some performance issues that it involves. Today I’m going to present a much more robust solution, which we came up with at Tabasco.

This blog post was originally posted at http://emi.gd/blog/scrolled-list-dynamic/.
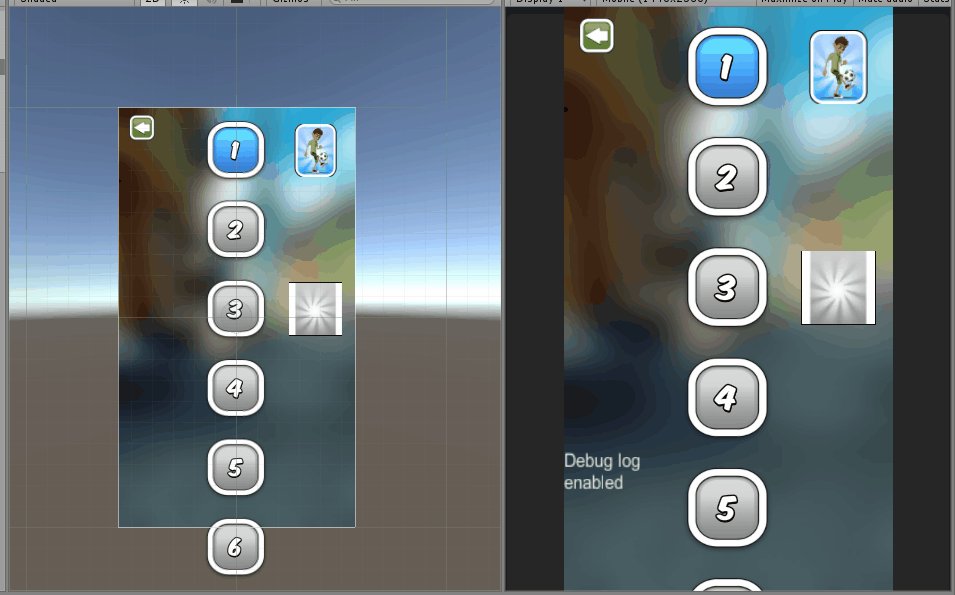
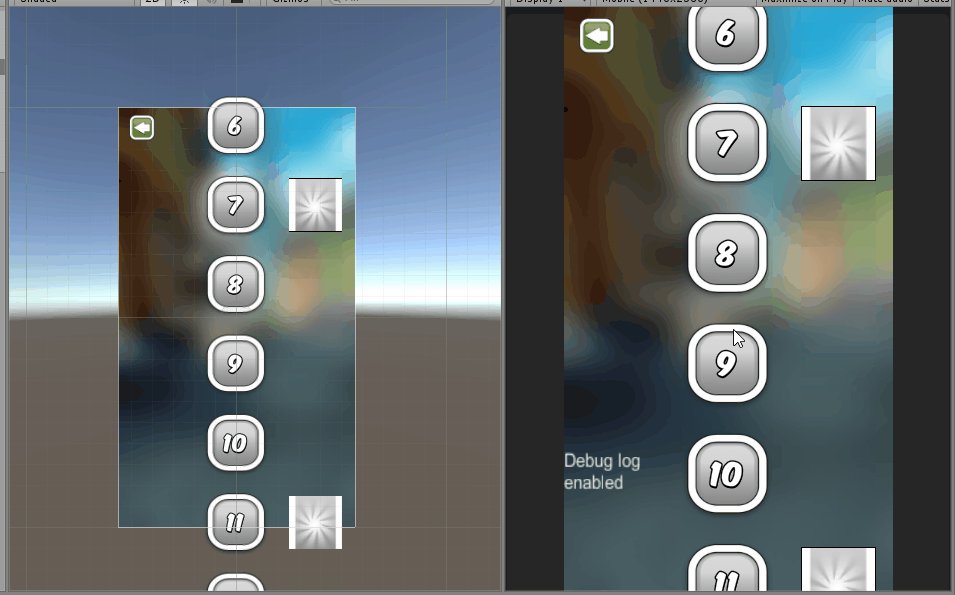
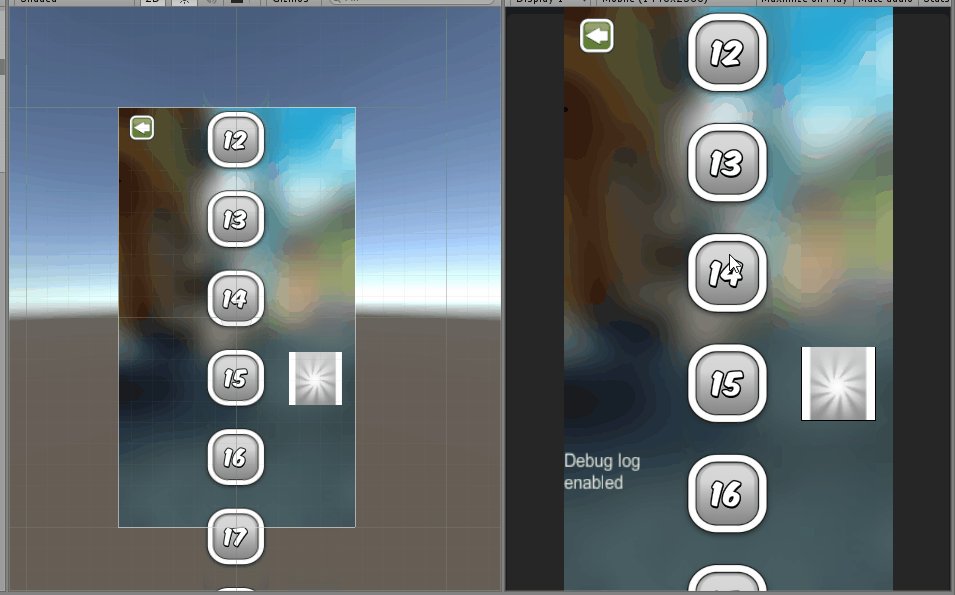
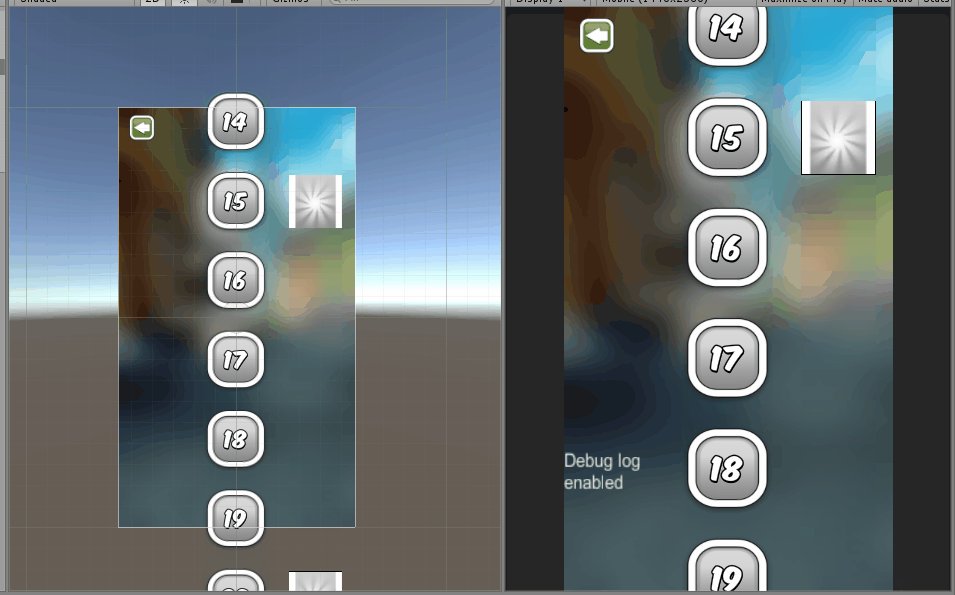
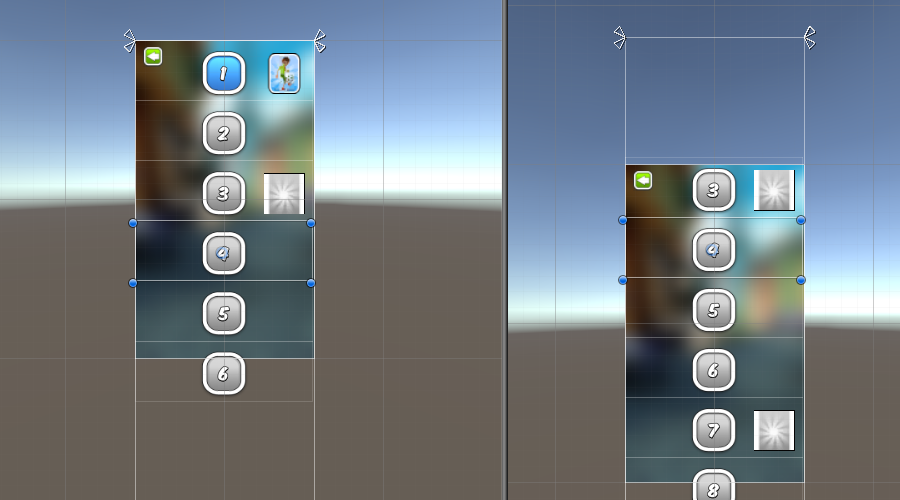
The idea is simple – we do not want to render all of the elements at every update, we just need the visible ones. So, as the user scrolls though our list, we need to hide elements at the top and emerge the bottom ones. To be able to do that, we have to calculate how many items can fit into the window and then react to the changes signalized by the ScrollRect. The following gif shows our script in action:

Don’t worry, you don’t have to throw into the trash the list that was created earlier – our new one will inherit from it. The AddElement and ClearPanel methods will have to be overridden, because they need to operate only on the visible set of elements without modifying the original data.

We also need the method that will resize the container as the elements count increases:

At the begging of our list’s life, we have to make some preparations. First of all, we will call the Init method of the base class, which will allow us to check whether the container meets our expectations. It has to have the vertical stretching turned off, because otherwise we cannot properly determine the elements size. Then we need to do some caching – remember that everything that requires looking up for the component (using the GetComponent method) should be carried out with caution. We will cache the elements and container size, which allows to calculate the number of items that fit into the screen. Addtionally, the _elements list gets created – it will represent the portion of data that is currently visible on the screen. We also add a listener to the onValueChanged event of the ScrollRect – that will inform us that it is time to play with the elements.

The method that reacts to the scrolling action is called UpdateChildren. To determine indexes of elements that should be visible, we use the Y coordinate of an anchoredPosition property. This property tells us the position of the pivot of the container’s RectTransform relative to the anchor point.

If there are some changes after calculating new first and last visible element index, we need to do some cleaning. If we get ridiculous values, such as new first element index being higher than current last visible one’s, we assume the elements have changed and we build it from scratch, respecting the newly calculated first and last elements indexes.

Otherwise destroying all of the visible items is not necessary – we just need to take care of a few ones at top and at the bottom of the window. For example – if we scrolled down, we have to hide the elements at the upper part with the indexes falling between the last first element and the new first element. We also have to add some more elements at the bottom, so we spawn items with indexes falling between new and old last element index. Then we obviously have to save the newest set of values.

You certainly noticed some new methods that showed up – all of them involve modifying the set of data that is currently displayed on the screen. The fattest one is AddChild that takes care of instantiating the element and positioning it within the container.

Notice that the item’s position in the container is in fact immutable – we reposition the container itself, but we just show and hide the elements.

The rest of methods from this group is pretty straightforward:

Sometimes there is a need of displaying the lists not from the beginning, but at a specified index. Our use case was centering at the highest stage that is currently available for the player. This behavior can be achieved using this little piece of code:

And that’s it! The whole, ready-to-use script can be found here. Further improvements could involve enabling horizontal scroll mode and of course – using pooled objects (objects in reserve, created beforehand), but that is the topic for a whole new post. ;)
Read more about:
Featured BlogsYou May Also Like