Trending
Opinion: How will Project 2025 impact game developers?
The Heritage Foundation's manifesto for the possible next administration could do great harm to many, including large portions of the game development community.
Creator Gareth Ffoulkes discusses how he made programming approachable by hiding it within a puzzle game.

One Dreamer infuses code into its world, having players use a pseudo C# to reshape reality as they follow the life of a burnt-out indie developer learning to love the craft again.
Game Developer spoke with the game’s creator, Gareth Ffoulkes, to talk about the challenges of making game programming into something an average player can understand and use, how to create puzzles that can be solved through coding, and why they wanted to create an experience that might make coding feel a bit less intimidating for someone looking to try it.
One Dreamer follows a burnt-out indie developer trying to chase their dream of releasing a game. What interested you in telling this story? A story likely close to your heart?
Game development is something I’ve always been interested in, and I feel there are many others like myself. There aren’t many games covering the topic, so it just made sense. Everyone loves games, but most people don’t realize what goes on behind the scenes, which is a shame because it's a very unique process.
How did you want to turn the unique process of making games into a game itself?
I couldn’t really fit all the aspects of game development like art or music into the game’s gameplay mechanics, so instead, I had them progress with the story while the player focused on programming. The main process I wanted to incorporate was the bug-finding and fixing side of making games, as I've found during development that, a lot of the time, finding the bug is 50% of the task. I did this by making half the puzzle gameplay figuring out what the bug or issue is by investigating, testing, and using your own problem-solving skills.
Programming is a main mechanic of the game, but many players aren't quite ready to learn code and programming in full. What made you feel that this was important to have as the core mechanic?
When I first started programming, I found even the basic tutorials quite intimidating and hard to follow. They usually explain all the technical definitions and syntax first, which I feel is the point most semi-interested people decide programming is too hard or boring and stop.
I wanted the core programming mechanic to ‘not seem like programming’ at all and disguise it as just a puzzle game mechanic. Then, after playing the game, a player might revisit that tutorial and realize programming isn’t that complicated and can actually be very fun and satisfying.

Your Pseudocode is based upon C#. Can you tell us about the process of turning C# into something non-coding players could pick up and utilize? What thoughts went into making it approachable to someone with no coding experience?
Honestly, it’s pretty much C#; I just removed/shortened some of the logic to present it as a short, readable snippet for the player and made sure all the variable/function names were intuitive. My goal was to show the logic in each code file in under 12 lines.
Were you always planning on using C# for your gameplay? What made you pick that coding language?
Basing the in-game programming language on C# was always my intention as it’s the language I used to develop the game and the one I’m most familiar with. Many times while developing the game I’d come across coding situations that I’d note down and later incorporate as puzzles in the actual game.
What work went into making the programming language intuitive and non-intimidating?
The process is to remove as much of the ‘scary’/non essential syntax as possible so the player can almost read the code as pseudocode. I want the player to read as little as possible and will hide ‘real code’ behind functions like ‘DoComplexLogic()’ or exclude them all together.
For example, an AI dog can be selected in-game but the ‘Click to pet’ action in the player’s HUD is grayed out. The player cannot pet the dog and is disappointed. However, if they view the dog’s code it’s simply shown as:
class Dog
{
isPetable = false
}
You don’t need programming experience to realize changing ‘is Petable’ to true will allow you to pet the dog, and I don’t think it’s necessary to show the 30+ lines of code that would probably be needed in a real-world use case.
What challenges did you run into while creating your Pseudocode? How did you deal with them?
It’s very hard to find a balance between too easy and too hard with programming puzzles. I wanted someone without programming experience to be able to get an ending, but I also wanted it to be challenging for people who already knew how to code. I dealt with it by having a lot of players with different programming levels test the game, adding failsafes and harder optional content to unlock.
What were some of those failsafes? What thoughts went into designing these helpful elements?
While I did add several generic failsafe mechanics like receiving a hint as an email if the player takes too long on several harder puzzles, my ‘failsafes’ were much more focused on the way the game was designed to progress in difficulty.
For example, in the first third of the game, I kept gameplay very linear so the player always knew which codable object was key to solving the programming puzzle and progressing. The actual code was set up to be simple and the player could ‘brute force’ the puzzle if required.
As the game progressed, the level design opened up to larger areas with multiple codeable objects and a main puzzle required to progress to the next area. This was all done to prepare the player for the final stage where it is up to them to use what they learned to complete the game in the largest area. Even then, I made it possible to get an ending by taking an easier route.
Can you tell us about the creation of one of the puzzles that you really enjoyed?
It might not be the most complex puzzle, but I enjoyed making the Jumpy (a Flappy Bird clone) puzzle as I’ve made many versions of the popular game growing up. Basically, the player must get a high score on an arcade cabinet to continue, so to turn it into a programming puzzle I needed to make a game that was either too hard or broken that the player must fix.
Luckily, I remembered my versions of Flappy Bird were all broken in ways such as too much gravity, too much jump force, and even the background sprite making the bird too hard to see. To implement the puzzle, I remade Flappy Bird from scratch, then broke it with all the issues I previously experienced for the player to fix themselves.
How did you want to convey the coding mechanics, visually? How did you make them more straightforward to use through visuals? What thoughts went into how this mechanic looked?
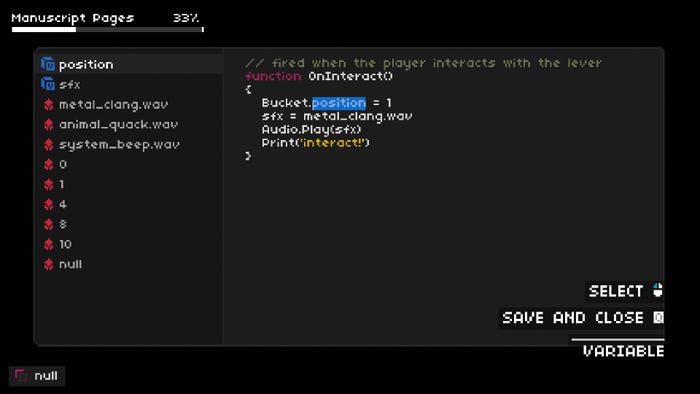
The first prototype was shown as a ‘circuit board’ where you changed variables by selecting components and saw the ‘circuit paths’ changed. While it looked cool, it was not ideal to implement and just made things more complicated. I instead opted for a traditional code text editor design like visual studio so players would be familiar with the layout if they decided to try out programming later. There were still many visual iterations after that, with each version simplifying the design by removing things like tabs, line numbers, etc to focus specifically on the code snippet.

What thoughts went into connecting coding into the game's world? Into creating puzzles and situations that the player could solve using their coding abilities?
I made codable objects as visual as possible so the player could pick up programming concepts through feedback rather than having to learn them from tutorials. For example, if there is a light bulb with a single variable called ‘color’ and the player changes it to from white to red, they can see it happen in the game and automatically know what color represents in future code snippets. In general, I tried to have as little tutorial/explanations as possible.
Why did you not want to have many tutorials or explanations? What effect did you want this to have on the player?
In general, I just prefer to learn through experience and that’s something you don’t get to do in normal programming tutorials as you can’t write code before knowing what it’s supposed to look like. Because the code in the game is already written for the player, they can figure out the specifics through the visual feedback of changing variables in-game instead.
For me, it’s similar to learning programming fundamentals through making a small game like Pong versus reading a book about programming theory without actually writing any code.
The game has been in development for quite some time. How have you kept yourself motivated to work on it for so long? What was your own journey to see this game finished?
I’m not really sure why or whether it’s normal, but I never really lost motivation to work on One Dreamer even after 7 years. Maybe it would be a different story if it was a game that wasn't one I was as interested in or didn’t have any creative control over. Progress was slow due to my inexperience and lack of resources, but it was always fun and I never really saw it as work.
What was your work pace for creating the game over 7 years?
I worked on One Dreamer full time and sunk more hours into the game per week than I'd like to say, which is something I don't see as a positive. That just happened to be my default pace for One Dreamer due to inexperience, and while I didn’t lose motivation, I never got the chance to come back ‘fresh’ and see things from a clearer perspective. If I were to do it again, I'd force myself to take time off and work on a much lighter schedule.
Do you have any thoughts on how you avoided feeling burnt out like the character in the game? Do you feel there was anything you did, purposely or accidentally, that kept things feeling fun instead of feeling grueling across this amount of time?
Spending some time outside each day, even just a 15 minute walk, definitely helped ‘clear’ and reset my mind. I think being outdoors as much as you can is a huge booster, especially if you work from home and are indoors all day.
As for keeping game development fun, it’s hard to say for me personally as this is the kind of thing I did for fun after school and work before it was my job. It just really is pretty fun and very satisfying even if progress is slow.
What thoughts went into the look of the game's world? The mixture of reality and striking fantastic places?
To be honest I’ve never been much of an artist and just started pixel art so I could do the art for the game. After years of doing it, you slowly gain your own style, and for me that was making the art very low resolution while trying to show as much detail as possible.

How did you get your start in pixel art? Did you pick up any tutorials or programs you felt would be good for a potential new pixel artist?
I was inspired by Superbrothers: Sword & Sworcery’s low-resolution art style and tried to make similar art in that style. Slowly, I decided I wanted the resolution to be slightly higher, and from there just kept changing and adding elements until I was happy. I didn’t really follow any tutorials, but I found learning about basic color theory (general art) helped make my art go from ‘meh’ to ‘okay’ in the beginning. I used Aseprite for all my pixel art and animations and would recommend it to anyone in a heartbeat when compared to more general graphics software like Photoshop.
What feelings were you hoping to stir up in the player by taking them through this story of the adversities of game development?
It wasn’t really that I wanted to stir up any particular feeling, but I did want players to feel like they were involved in creating a small indie game and what that's commonly like. Just ordinary people, with little resources and experience who enjoy making games.
Why was it important for you to create a game that might spark an interest in coding? One that might make people feel that it isn't as scary as they once thought?
I constantly hear from passionate aspiring game developers who have amazing game ideas, but give up because programming looks too hard, which is honestly a shame. If playing One Dreamer makes them realize programming isn’t as difficult as they thought and that you don’t have to be a genius to make a game, then One Dreamer was a success.
If your game has inspired a player to learn to code, do you have any recommendations on places/tools/tutorials to start with?
Like I said before, I prefer to learn through experience, so I’d recommend following a tutorial for a simple game like Pong or Flappy Bird (like Frank and Luna do in the game). I can’t recommend a particular tutorial as it will depend on what game engine you decide to use. For example, if you want to use C#, you could use Unity (the engine One Dreamer uses). If not, that’s fine too. Just Google your game engine and ‘Pong tutorial’ and I’d be willing to bet the first results are a fine place to start from.
After that, I would slowly try to add new features to the game on your own like color options, a second ball, 2-player mode, etc before moving on to a more advanced game like a platformer. Build a small portfolio of games before starting on your own original idea, and remember to always keep your scope small.
You May Also Like