Trending
Opinion: How will Project 2025 impact game developers?
The Heritage Foundation's manifesto for the possible next administration could do great harm to many, including large portions of the game development community.

Featured Blog | This community-written post highlights the best of what the game industry has to offer. Read more like it on the Game Developer Blogs or learn how to Submit Your Own Blog Post
If you play video games, odds are that you have slogged through countless boring tutorials. What if I told you there was a better way to teach your players than to front-load them with too much info? This article looks at how to teach through design.

The following article is a reproduction. It was originally posted on September 22, 2018, and has been edited for this site. The original article, and many more, can be found at RemptonGames.com

There are few things that are more frustrating in games than arriving at a situation and having absolutely no idea what to do next. Maybe you are at a dead end, and you have no idea where to go next. Maybe you think you know what to do, but cannot actually figure out how to make your character do what you want.
These situations can feel hopeless, and in many cases we just end up looking up the proper solution online somewhere. Occasionally this can make the situation even worse, however, when you realize that the solution is even less obvious than you thought, or required using some feature that you didn’t even know existed.

Look, a Triforce! Clearly this means I must play a lullaby on my time flute!
When situations like these come up in a game, they are often due to poor delivery of information within the game. As game designers, it is very important to deliver information to the players in a way that is natural, intuitive, and effective. Something that may seem obvious to the designer may not be so for the player, and even if you tell the players exactly what to do in text some players may not read it. Therefore, alternative methods are often necessary.
In this article I want to look at the shortcomings of some of the standard information-delivery methods in modern games, and why they are not always effective. Then, I’ll look at some alternative ways of packaging and delivering information so that the player will actually register and remember it.
I believe that standard tutorials are quite possibly one of the worst ways to convey information about your game to the player. By “standard tutorial”, I am referring to a separate quest, stage, or level whose entire purpose is teach the player how to play the game. These levels are often some of the least fun parts of the entire game, are almost always un-skippable (which means that experienced players must go through them again every time they start the game over) and, worst of all, they are not very effective.
The first problem with standard tutorial levels is that they are often so simple and basic that the player doesn’t feel the need to actually pay attention in many cases. Especially if the game is similar to something the player has already played, they will often assume they already know what to do and basically ignore the instructions altogether. This may result in them not learning everything they need to know, and getting frustrated later down the line.

Attack this stationary statue, like you’ll never do in the actual game!
Another problem with this method is the amount of information that is often thrown at the player all at once. Often these levels will teach the player a number of skills one after the other, and then ask the player to perform that skill to advance. The logic behind this is that if the player has to perform the action, this proves that they know how to do it.
Unfortunately, performing the action a few times in the tutorial level does not mean that the player has actually internalized that action. As a personal example, one thing that I am pretty terrible at is blocking. When a game has a combat system that requires blocking, I find myself almost never using that skill.
While a lot of that is my fault (and it is something I am trying to work on), I also believe that the tutorial system is partially at fault. I cannot count the number of games that tell you which button is used to block, ask you to block an enemy’s attack one time, and then move on. After that they teach me a dozen other moves, and by the time the actual game starts blocking has completely fled my mind.
Which brings us to the third and final problem with these tutorial systems – they don’t feel like part of the game. Tutorial levels often feel sterile and disconnected from the actual game, they provide no challenge, and they don’t provide a good representation of what it is like to play the game. After learning something in a tutorial level it may not be clear how it actually applies to playing the game – it may seem unimportant, or irrelevant.
One of the easiest and most effective way to circumvent the issues with tutorials is simply to not try to teach the player everything about the game all at once. Basically, instead of having a single level, stage, quest, etc. that teaches the player everything, you only teach them the skills that they need to actually complete the specific task in front of them, and introduce new challenges slowly over time.
The key to this method is to teach new pieces of information to the player one at a time, and give them time to actually internalize the information that they have learned. This requires more than simply telling the player to “jump over 5 obstacles to move on!”, but actually allowing them enough time practice and internalize the use of the technique on their own.

On second thought, stop teaching players how to jump.
One game series that does a great job of this is the Portal games. Every level in these games builds slowly upon the previous one, introducing new concepts to the player while also requiring them to call upon all of the previous skills that they have learned. Because the player has learned almost everything they need to know the challenges never feel too difficult. On the other hand, each one still requires something new from the player, so they still require some thought and never feel overly repetitive.
One way to make sure that a player actually learns and internalizes a lesson that you want to teach them is to make them actually use it within the gameplay itself. As I mentioned before, this does not mean that you should force them to do some rote task within the cold empty void of a tutorial level. Rather, if the skill is important you should make the player choose to practice the skill on their own through the gameplay.
Basically what this means is that any that you require your player to learn should be tested regularly as the game goes by. Most common actions (jump, swing sword, shoot gun, etc) will be performed by your player all the time, but there are some actions that are more situational.
Suppose, for example, that your game lets your player crouch and crawl forward to get into small spaces. If you show your player how to do this, but never require them to actually do so until several hours of gameplay have passed then the player will not remember how to do it when they actually need to. You should either not teach them how to use a skill until they actually need it (above), require this skill often enough that they keep in practice, or potentially get rid of the mechanic if it is used infrequently enough.
I have talked at length on this blog before about how much of a fan I am of classic Mario level design, and I stand by those statements. One of my favorite things about those levels is the way they teach the player absolutely everything they need to know without a word of explanation. I believe that the key to eliminating the scourge of boring tutorials is with the power of educational level design.
In essence, this method of providing information doesn’t actually require you to teach the players anything at all. Instead, you provide the player with legitimate obstacles that they can only overcome by learning what they need to know. It may require some trial and error, but by forcing the player to figure it out on their own in a controlled way it actually makes it much more likely they will retain what they have learned.
The classic example of this is Mario level 1-1, which I have actually already alluded to earlier in this article. This level is a master-class in explanatory design, as it teaches the player pretty much everything they need to know about playing the game simply through clever level design. As jumping is the primary mechanic of the game, this is the first thing the player learns. However, instead of telling them how to do it, the game places a simple goomba in their path. The player has two choices �– jump over it, or die over and over again until they do.
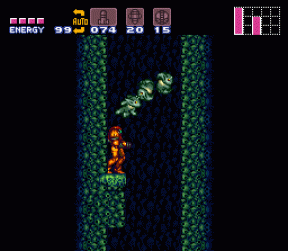
For more complicated actions, it is still possible to provide more explanation to the player without resorting to simply telling them how to do something. An example of this can be found in the game Super Metroid. In this game there is a deep vertical shaft which Samus falls into, with seemingly no way out. However, Samus will soon see a small group of creatures jumping from wall to wall up the shaft. Neither these creatures nor this action has been seen up to this point in the game, so the player takes notice. By copying the creatures the player learns the wall-jump, and is able to escape the room.

The critters also happen to be pretty adorable
Have you ever been watching an animated show or movie and noticed that something in the background looked…a little out of place? Maybe the color was a little off, or it had a stronger outline, but you could just tell that it was going to move somehow? Well, it turns out that you can actually use this effect to your advantage in game design.
One way to prevent players from getting stuck in your game is to use subtle visual cues to let them know what their options are. These options are known as affordances, which basically just means an action that is possible to perform on the environment. When you see a handle on a door, you know that it is pull-able. When you see a button, on the other hand, you know that it is push-able.
One way to teach players what to do is to get them to discover what they are able to do. Affordances are a great way to do this. By putting things in the environment that look like they can be interacted with the player is encouraged to test them out and see what happens. You don’t necessarily have to tell the player to pull the lever – by providing a lever that looks like it can be pulled, the player will do it by themselves.
Getting this method to work requires your game to have a consistent design language for its environments. This will allow the player to learn intuitively over time what objects can and cannot be interacted with. For example, if your player has a grappling hook there should be a consistent design language for objects that can be grappled. You don’t have to put a flashing sign on it saying “grapple me!”, you just have to make sure that all grapple-able objects have something identifiable about them.

Is it just me, or does that particular pile of gold seem a little…different…
However, affordances are not the only way this concept can be applied. There are lots of ways that visual design can be used to convey information about a game. This includes using the shape of an object to indicate whether it will damage you, using different colors to differentiate enemies of different strengths, or using visual cues to indicate whether a character is an enemy or a friendly NPC.
The last tip I want to look at is the idea of piggy-backing. This is a method of using information that the player already knows about the real world to teach them something about your game. This is sort-of an extension of the above point about visual design, but it goes even further than that. Instead of simply using visual cues to indicate things about your game, you can actually completely base the visual design of an aspect of your game to better indicate it’s mechanical function.
Mark Rosewater has used an example in the past to explain piggy-backing, and it is just too perfect not to borrow. This example has to do with the game “Plants vs Zombies”, which is a game in which you use seeds to plant various plants to defend your home from zombies.
On the surface, this seems like a pretty random and goofy idea for a game. However, it is actually a very clever use of piggy-backing to teach players about the game without them even knowing it. You see, Plants Vs Zombies is part of a genre of games known as tower defense games, in which players place different towers on a map to protect themselves against a steady stream of enemies.
Once placed, towers cannot be moved. This may seem a little strange if the tower was represented by something such as a knight on horseback – after all, wouldn’t it just follow the enemies around? However, if the units were plants, the player would never question why they have to stay in one place. Similarly, by choosing zombies as the enemy the player immediately understands that they are going to be facing down an endless horde of slow moving enemies.
That is all I have for this week! If you enjoyed this article, please check out the rest of the blog and subscribe on Facebook, Twitter, or here on WordPress so you will always know when I post a new article. If you didn’t, let me know what I can do better in the comments down below. And join me next week for the next entry in my Game Designer Spotlight series. See you then!
Read more about:
Featured BlogsYou May Also Like