Trending
Opinion: How will Project 2025 impact game developers?
The Heritage Foundation's manifesto for the possible next administration could do great harm to many, including large portions of the game development community.
10 Mississippi explores a life through interactive photographs of mundane parts of their day, having players get to know someone through the bits and pieces of their everyday life.

This interview is part of our Road to the IGF series. You can find the rest by clicking here.
10 Mississippi explores a life through interactive photographs of mundane parts of their day, having players get to know someone through the bits and pieces of their everyday life. Through their repetition and in carry them out for themselves, creating an intimacy through witnessing a life in its personal moments.
Gamasutra spoke with Karina Popp, developer of the Nuovo Award-nominated title, looking to learn more about the challenges of choosing the moments to represent, how to create that interactivity in a life through them, and how photography helped create the imagery that would bring the player into this existence.
I’ve been making games for three years now, mostly in the context of graduate school. After I graduated, I did a little bit of contract work. I kind of just make a ton of stuff and never release it. In another life, I was an English major. I wanted to be a games scholar, but I found that I liked making games a little more than writing about them.

I came up with the concept for 10 Mississippi in a prototyping class under Bennett Foddy, where we had to make a game each week based on a theme. That week’s theme was “10 seconds,” chosen by Jenny Jiao Hsia. I thought that most people would make really fast, chaotic games, so I wanted to do the opposite: create something slow that really stretches 10 seconds. Sequential photographs seemed like a good fit to do that.
It’s in javascript, so it’s kind of a hacked together set of tools. The desktop version is just the Phaser Engine, but the mobile prototype uses Phaser plus a combo of gyroscope and touch libraries. I’m pretty jazzed about making multi-platform HTML5 art games.
The first iteration was made about two years ago, and I’ve been working on it off and on since then. In total, it’s probably taken a few months, most of it over the summer at Stugan. It’s an in-between-paid-work project.

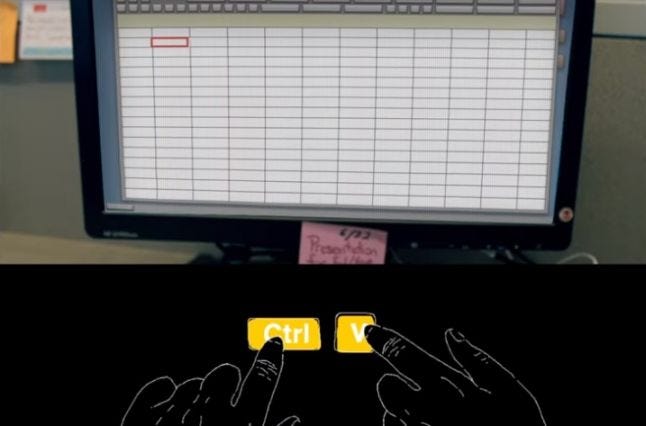
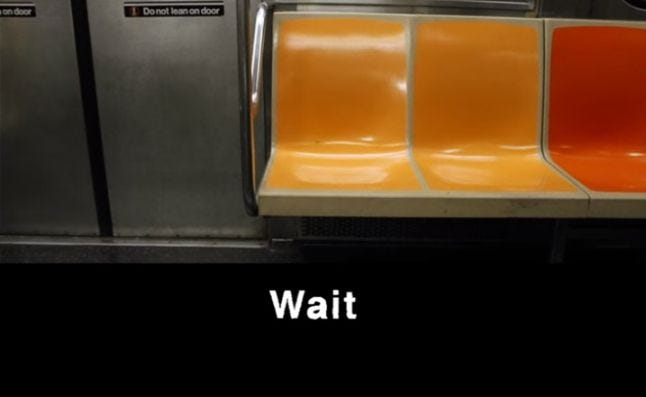
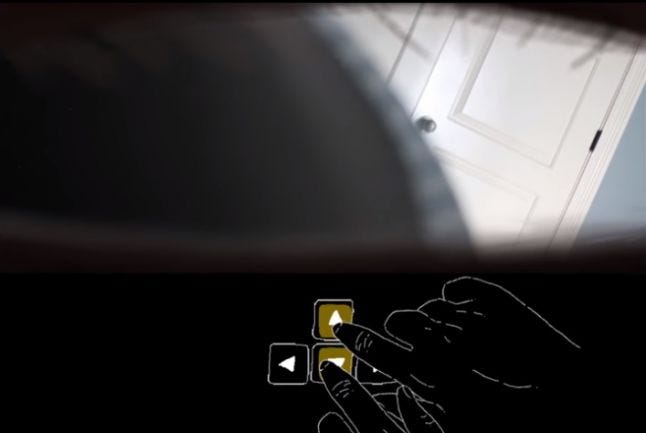
Honestly, I don’t know if I ever made an initial, conscious decision to make the game about getting to know something through repetition in their life. I was always looking for interesting actions that you could hone in on via photography – this ended up being things like shaking a bottle of orange juice or turning the key in a door. It’s more difficult to document bigger, more bombastic life moments only through photographs and keep it interactive. So, finding meaning in the small and mundane felt like a better fit.
It’s a delicate balance to strike, between exemplifying the mundane but also not straight up boring the person playing it. The feeling of each action needed to be precise, if not pleasurable. That’s still something I struggle with. I think I’ve iterated on the photographs for each scene at least five to eight times. The photography has been the most time-consuming aspect of making 10 Mississippi.
I think there’s value in reading boring situations on their face, if that makes sense. Like, yeah, sometimes you can learn something deep and interesting about a person by examining their mundane moments. What you choose to eat for dinner can say a lot about you - your economic class, your taste, your resources, your ability, your energy, right? Not to be trite, but that’s the heart of “show, don’t tell,”
and I’m obviously trying to channel that here. But I also think there’s value in just examining someone’s average life, even if those moments don’t signify anything important. Watch someone shave their legs or button their shirt can be uncomfortably intimate. I want that feeling to come across in 10 Mississippi.
It was different. The visual presentation was my primary impetus for continuing to work on the project after the first prototype. I wanted to find out how we can just use plain photographs to convey interaction and movement.

The moments I chose evolved significantly over the course of the project. I vacillated between telling an actual story via the moments and just constructing each action around how tactile I could make it on a keyboard. As 10 Mississippi nears completion, I can say that I’ve erred towards the latter. There’s still a contiguous day in place, but I wouldn’t necessarily say there’s any narrative or arc to it. I picked each moment based on how well I could adapt the action on a computer.
Gosh, I like so many of them. Vignettes is just lovely, the kind of thing I like to curl up in bed with a cup of tea and just let wash over me. I love, love, love Butterfly Soup so much that I assigned it in a class. I’ve also played Everything is Going to Be OK and it inspires me so much. I played Getting Over It with Bennett Foddy for one minute and that’s all I have to say about that. :P
That’s a tough one to answer, just because the pool of “indie devs” is so diverse. I think the hurdles I have to overcome as a solo dev working on a free web game in between jobs and teaching are vastly different from a team spending years full time on a commercial game. For me, I guess it’s just been your average experimental artist problems. I don’t always have time to justify working on something that won’t pay the rent.
The general games audience can be hostile to experimental work and there isn’t a lot of institutional support for this space in the U.S. to compensate for that hostility. I’ve been privileged to have the support that I do. I think the biggest opportunities for indie dev lay within local communities, if you’re lucky enough to live near one. Maybe on some level the technology for development is easier to access, but I still think there’s a long ways to go.
You May Also Like